一、简介
ReactNative.png
React Native 是Facebook发布的,可以让我们广大开发者使用JavaScript和React开发我们的应用,该提倡组件化开发,也就是说React Native给我们提供一个个封装好的组件让开发者来进行使用,甚至我们可以相关嵌套形成新的组件。
使用React Native我们可以维护多种平台(Web,Android和IOS)的同一份业务逻辑核心代码来创建原生应用。
现阶段Web APP的的体验还是无法达到Native APP的体验,所以这边fackbook更加强调的是“learn once, write everywhere”,应用前端我们使用js和React来开发不同平台的UI,下层核心模块编写复用的业务逻辑代码,提供应用开发效率。
React Native的设计理念:既拥有Native的用户体验、又保留React的开发效率。
React Native项目成员Tom Occhino发表的React Native: Bringing modern web techniques to mobile详细描述了React Native的设计理念。
Occhino认为尽管Native开发成本更高,但现阶段Native仍然是必须的,因为Web的用户体验仍无法超越Native:
- Native的原生控件有更好的体验;
- Native有更好的手势识别;
- Native有更合适的线程模型,尽管Web Worker可以解决一部分问题,但如图像解码、文本渲染仍无法多线程渲染,这影响了Web的流畅性。
注意:
目前react native在ios上仅支持ios7以上,Android仅支持Android4.1以上。
二、框架简单描述
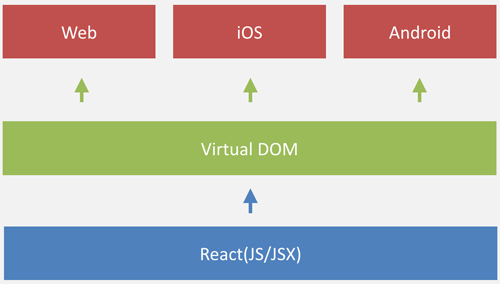
reactnative超简框架.png
- React:不同平台上编写基于React的代码,“Learn once, write anywhere”。
- Virtual DOM:相对Browser环境下的DOM(文档对象模型)而言,Virtual DOM是DOM在内存中的一种轻量级表达方式(原话是lightweight representation of the document),可以通过不同的渲染引擎生成不同平台下的UI,JS和Native之间通过Bridge通信。
- Web/iOS/Android。(现在均已实现)
三、什么是React和Native
1.React
React是Facebook开发的一款JS库.
React是实际上就是一个JavaScript框架,用于构建“可预期的”和“声明式的”Web用户界面,它已经使Facebook更快地开发Web应用。
更详细简介可以参考文章:http://www.jianshu.com/p/ae482813b791
React入门可参考文章:http://www.ruanyifeng.com/blog/2015/03/react.html
2.Native
这里的理解,ReactNative里的Native值的是Native应用。
Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。
四、个人的学习路线
1. 环境的搭建,初始化工程
2. 对flex布局、css样式进行简单的学习和运用(原本没基础)
3. es6语法(本人纯iOS开发,无JavaScript基础,只能简单了解下,再边运用边学习)
4. 组件的简单编写,页面刷新
5. 集成到原生项目,与原生交互
6. 网络层、model层及数据处理
五、推荐学习参考的网站/文章
ReactNative 中文网:http://reactnative.cn/docs
江清清的React Native专题:http://www.lcode.org/react-native/
ES6入门:http://es6.ruanyifeng.com/#docs/class
Flex布局入门:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
这是迈出的***步。。。望支持