【51CTO译文】从Web应用程序框架,到数据实时可视化,本文介绍的这些工具能够满足你开发下一个Web项目的需要。
JavaScript即将接管万维网的计划已昭然若揭。利用占主导地位的JavaScript的工具如雨后春笋般冒出来;不过至少可以这么说,这样一来,想选择适合开发任务的那一种工具就显得困难重重。
本文介绍了这11款崭露头角的工具,它们可使用JavaScript(结合其他语言)来构建拥有用户日渐需要的种种功能特性的现代网站。它们提供了简洁的设计和简单的界面,貌似简单,实则强大,因为这些工具还常常功能强大。这些工具在经过多年的完善和重新设计之后终于修得正果,减少了配置方面的麻烦,为我们提供了超乎想象的丰富功能。
Meteor
Meteor Web应用程序框架背后的七大原则为现代软件开发奠定了坚实的基础。一些原则很实用,比如积极支持开源社区,为贡献插件提供方便。Meteor就是这么做的:它已经拥有众多优秀的插件。
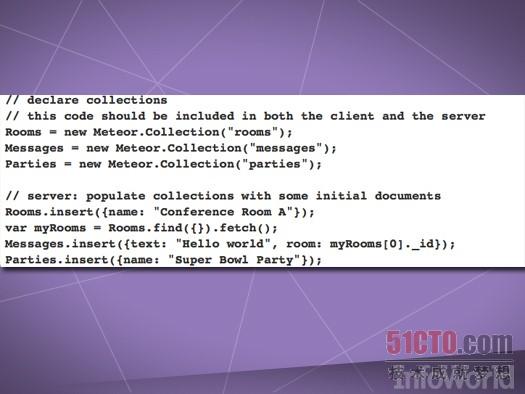
其他原则是技术层面的:设计简单的API,通过网络仅发送数据,到处使用统一的开发语言――也就是说编写代码用JavaScript,访问数据库用MongoDB;Meteor创始人为客户端设计了一个本地仿真器,为此提供便利。该图显示的一些简单代码用来构建一个本地Collection(集合),这种数据结构可仿真MongoDB以便将数据存储在本地。同一代码可以将数据存储在本地,也可以将数据存储在后端的MongoDB服务器上。
Epoch
数据可视化在网上很流行。虽然如今有很多工具能够以吸引眼球的方式,别具一格地显示数据,却很少能与D3.js相媲美。
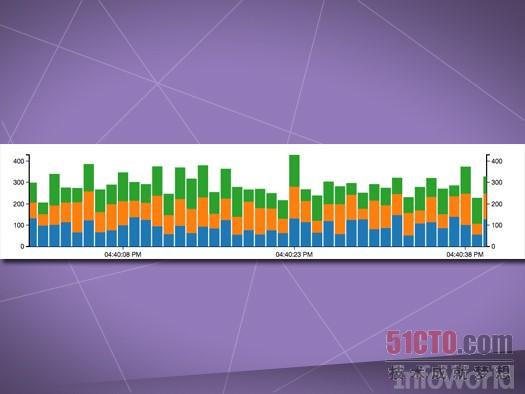
现在,开发Epoch的那些人更进了一步。他们在基本的D3代码库这个基础上添加了足够多的管道(piping),让它们可以流畅而连贯地实时运行。现在,你可以为用户添加干净、清晰的图表,用户在观看时图表可实时更新。仪表板从来没有变得如此容易。该图显示了实时条形图;新数据进入后,该条形图就会滚向左边。
相关网址:http://fastly.github.io/epoch/
Web Starter Kit
构建一款在一种设备上运行的Web应用程序本身够难的了。这时候,谷歌的Web Starter Kit应运而生,这个项目旨在帮助开发人员支持多种设备。这意味着同步点击,必要时重新装入,以及让一切保持尽量简洁,那样屏幕仍然保持同步。如果一个用户使用旧的iPad,另一个用户使用新的安卓手机,代码也能够适应。
你只要勾画外观,构建工具和框架就能处理让它在每个屏幕上都有漂亮造型的细节问题。该图显示了该项目随带的众多设计建议中的仅仅一个――团队承认设计建议“有很强的主观性”。
相关网址:https://github.com/google/web-starter-kit
Reveal.js
Reveal.js是一款基于HTML5的出色的工具,可以替代PowerPoint。点击按钮,精美的动画会在信息片段之间翻转,就像PowerPoint那样。但是其真正的魅力体现在你可以在Web策略里面充分利用它;如果你的网站有故事要讲,Revel可能正是你所需要的合适工具。装入你想让访客们知道的内容,Reveal就会很有气派地显示你要传达的讯息。
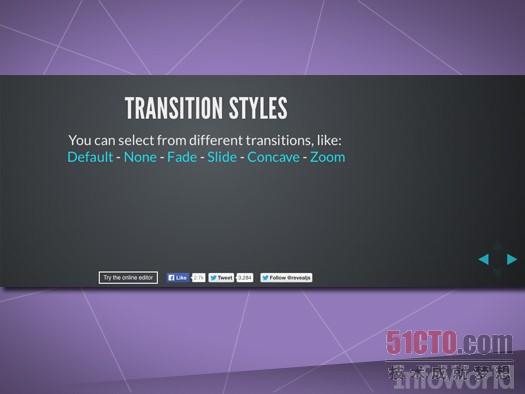
该框架还有一个优点:如果你需要在讲话时演示网站,就可以做成幻灯片。该图显示了来自使用Reveal.js的转场效果演示文稿的一张幻灯片。
相关网址:http://lab.hakim.se/reveal-js
RxJS
静态网页已成为明日黄花,现在连基本的动态网页也开始显得枯燥乏味。一个新的趋势是,让网站变得“反应更灵敏”,于是用户还没有点击,它们就迅速响应。最简单的例子就是用户在输入时给出建议的自动填写框。为什么要等用户完成输入、点击“搜索”呢?
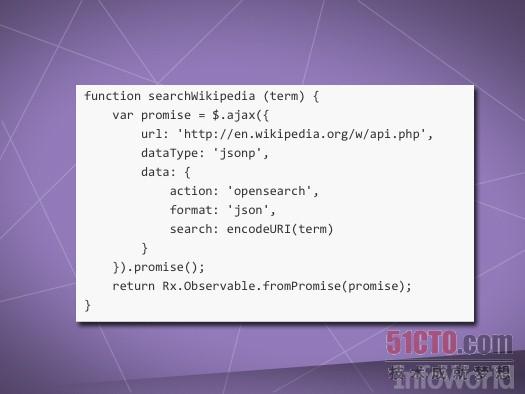
RxJS是一种框架,可用于为鼠标和键盘生成的事件流添加流畅的、灵敏的、异步的响应。该图显示了将维基百科搜索绑定到一个事件的代码。
相关网址:http://reactive-extensions.github.io/RxJS/
NodeBB
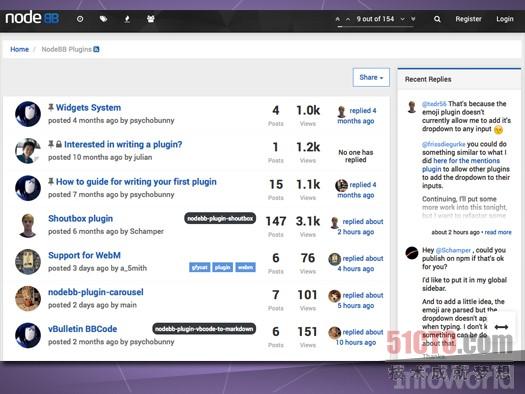
如果开设一个论坛,因而将你的网站或应用程序敞开在有争议、好斗、刻薄又不受约束的互联网面前,并不总是会带来回报,但现在肯定更容易这么做,这多亏有了NodeBB。这个基于Node的工具好比电子公告栏的升级版,它反应迅速、可以定制,提供了实时的对话流功能。NodeBB的开发人员增加了时髦主题,并支持手机和平板电脑上的较小屏幕。他们还添加了最新的界面设计元素,比如无限滚动。该图显示了一个致力于为NodeBB编写插件的NodeBB社区。
相关网址:https://nodebb.org
GulpJS
很久以前,开发人员从头编写HTML、CSS和JavaScript,那是上个世纪的事情。如今,JavaScript常常利用CoffeeScript之类的简写语法编译而成或构建而成。CSS是用一系列规则构建而成的。
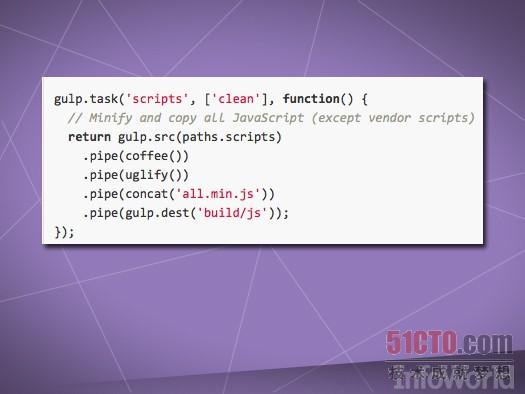
如果你常常希望有一种简单的办法可以让编写代码后需要处理的所有工作实现自动化,那么GulpJS就是不二之选。你只要编写一小段JavaScript代码来指定路径,Gulp之后就会处理余下的工作。它有点像面向Java的Ant或Maven,但这回他们使用原生语言(JavaScript)、而不是XML来指定工作。该图显示了用于缩小和清理一些JavaScript代码的代码片段。
AngularJS
谷歌开发AngularJS是为了提供一种流畅的轻量级框架,用于在浏览器中显示信息。它从服务器收集数据,然后在本地编译用于显示的模板。换句话说,它是一种利用HTML、JavaScript和CSS构建而成的模型/视图/控制器框架,可在浏览器中运行。服务器端代码处理数据存储,ANgularJS代码负责显示数据。它与桌面浏览器、平板电脑和手机兼容。
该图显示了来自Angular模板的代码片段,将使用花括号的Angular代码与原始HTML混合起来。
Odyssey
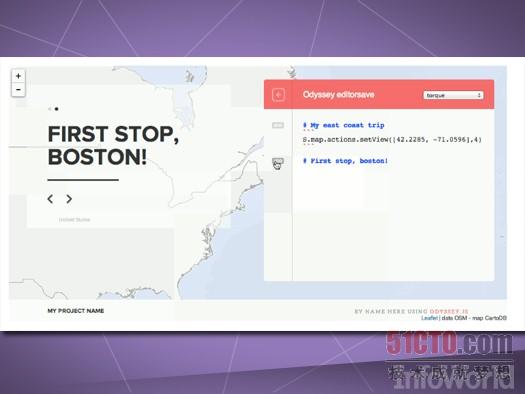
为网站添加地图从来没有如此容易,这归功于彼此竞争的公司提供了一整套的API。讲故事只需要一些单词。如果你想把两者结合起来,该如何是好?这正是CartoDB的Odyssey的目的所在,这个工具可用于借助“塞入地图交互”(与文本部分绑定在一起)之类的功能,将故事和地图结合起来。该图显示了用于编写与地图交互的故事的沙箱。
相关网址:http://cartodb.github.io/odyssey.js/
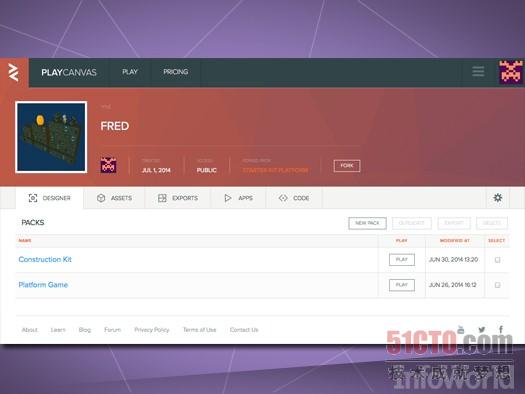
PlayCanvas
从理论上来说,游戏是只有游戏玩家才能构建的不一样的产品。它们与Web应用程序及专业人士花大量时间开发的其他软件产品全然不同。
而实际上,来自游戏界的所有工具都适用于为网站添加漂亮的界面。PlayCanvas就是一款围绕WebGL而建的游戏引擎。它把物理、照明、阴影、音频及更多效果结合到一款功能强大的工具,可用于搭建摆满物体的世界。该图显示了面向该框架的一款在线开发工具。
相关网址:http://www.playcanvas.com
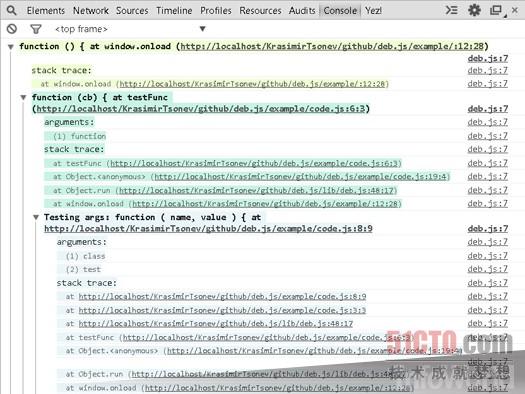
Deb.js
我们都会犯错误,开发人员也不例外。不过,我们改正错误的方式却大有关系。Deb.js是个小文件,只有大概1.5KB大小,但它能清理控制台窗口,所以JavaScript调试起来就更容易了。它是重要性仅次于FireBug的必备工具,也是Chrome、Opera和Safari等浏览器的内置调试工具。该图显示了堆栈跟踪。
相关网址:https://github.com/krasimir/deb.js
英文原文: 11 essential JavaScript tools for Web developers
布加迪编译