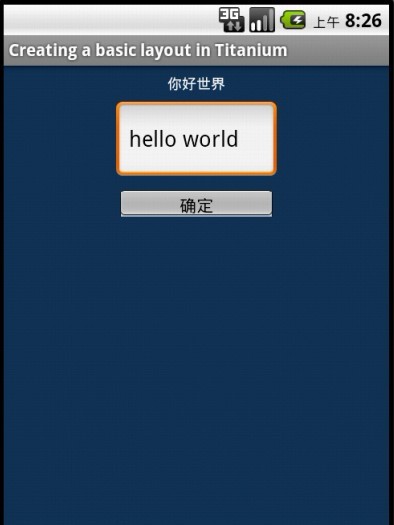
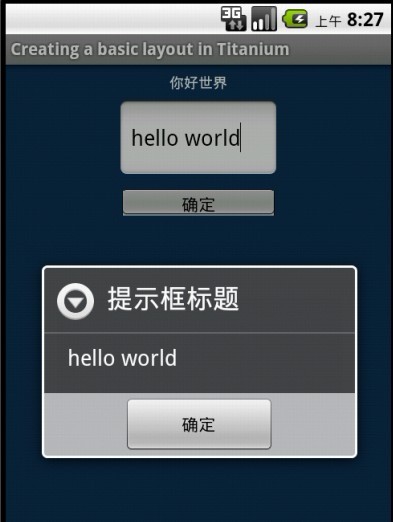
预览效果图:


分析代码:
- //创建基本的垂直窗口布局
- varwin=Ti.UI.createWindow({
- title:"使用Titanium创建一个基本的布局",//标题
- layout:'vertical',//布局类型为垂直
- backgroundColor:'#123456'//背景颜色设置
- });
- //增加一个文本标签到窗口里
- varlabel=Ti.UI.createLabel({
- text:'你好世界',//文字显示的内容
- color:'#fff',//文字的颜色
- top:10,//文本离顶部的距离
- textAlign:'center',//文本对齐方式为居中
- font:{
- fontWeight:'blod',//文本宽度
- fontSize:18//文本字体大小
- },
- height:'auto'//高度设置为自动适应
- });
- win.add(label);//上面为初始化这里可以理解为实例化把文本添加到窗口显示
- //增加一个输入框到窗口里
- vartextfield=Ti.UI.createTextField({
- height:100,
- top:10,
- width:200,
- keyboardType:Ti.UI.KEYBOARD_DEFAULT,//设置键盘类型,该值为常量
- returnKeyType:Ti.UI.RETURNKEY_DONE,
- borderStyle:Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
- hintText:'在此输入内容'
- });
- win.add(textfield);
- //增加一个按钮到窗口里
- varbutton=Ti.UI.createButton({
- title:'确定',
- top:10,
- height:40,
- width:200
- });
- //按钮点击事件
- button.addEventListener('click',function(){
- Ti.API.info('你已经点击了按钮');
- varmsgTitle="提示框标题";
- varmsgText=textfield.value;
- varalertBox=Ti.UI.createAlertDialog({
- title:msgTitle,
- message:msgText,
- ok:'确定',
- });
- alertBox.show();
- });
- win.add(button);
- win.open();




























