下面为视频
前段时间在群里讨论titanium的时候提到了titanium能不能结合jquerymobile进行混合开发应用程序,当时我说是可以的,因为titanium可以使用webview组件。 但是titanium并不提倡使用外部的UI,因为这将导致性能的下降,而titanium鼓吹的就是性能至上,但有的时候我们还是需要基于HTML/CSS的UI,
在本节课我们将展示如何使用titanium+jquerymobile开发混合应用
一、创建一个titaniummobile工程
把app.js里的代码全部删掉!!
加入以下代码:
//创建窗口
varwin=Ti.UI.createWindow();
//创建webview
varwebView=Ti.UI.createWebView({
url:'/index.html'//链接到你的HTML首页
});
//添加到webview到窗口
win.add(webView);
//打开窗口
win.open();
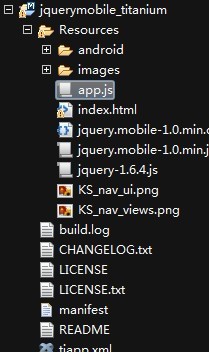
二、下载好jquerymobile框架并复制到工程Resource目录下

三、创建index.html(注意导入的JQM框架文件路径!!)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>开发jQuery Mobile和Titanium混合应用</title>
- <link rel="stylesheet" href="./jquery.mobile-1.0.min.css" />
- <script src="./jquery-1.6.4.js"></script>
- <script src="./jquery.mobile-1.0.min.js"></script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>标题</h1>
- </div>
- <div data-role="content">
- 正文
- </div>
- <div data-role="footer">
- <h3>脚注</h3>
- </div>
- </div>
- </body>
- </html>
四、还有一步!!!
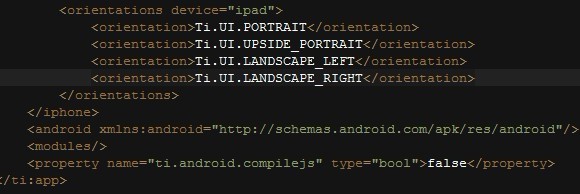
在tiapp.xml里添加下面一段代码
- <property name="ti.android.compilejs" type="bool">false</property>
如图

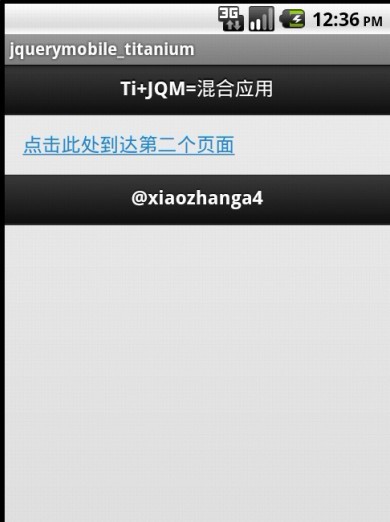
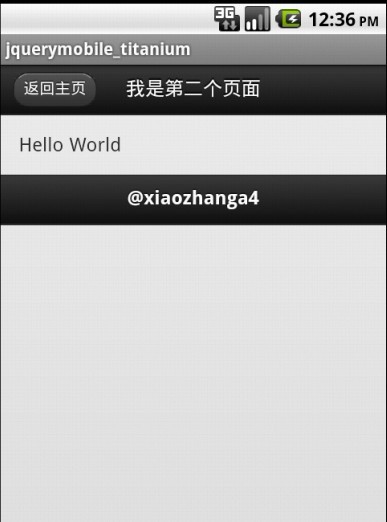
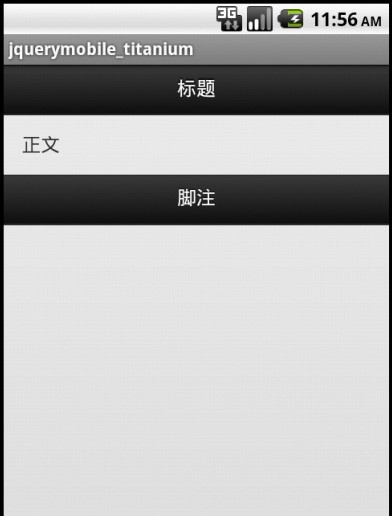
OK!***运行程序!看效果吧!

注意:在真机魅族M9中调试后校长发现jquerymobile在页面跳转后依然会闪屏所以.......jquerymobile在android中的效果依然....不过好似有方法解决该问题--修改CSS代码,取消页面切换的特效,不过校长现在扎堆于titanium,无暇顾及jquerymobile,具体的解决方法请google吧!有谁知道解决方案请留言!