
许多人可能也知道,PhoneGap中针对iOS用得最多的两大插件是NativeControls和ChildBrowser,但插件安装起来有点棘手,你也无法在互联网上轻轻松松就能找到这种帮助。就拿我来说吧,我在阅读了PhoneGap的插件安装说明、进行了测试,才算弄了个明白。于是在本文中,我会介绍设置和使用NativeControls的整个过程(但这个过程同样适用于iOS源代码库中的其他任何插件),力求非常简洁扼要,连PhoneGap初学者也能明白。
我假设你已经将Xcode环境安装在了Mac机上,并进行了配置,而且熟悉***版本的Xcode。
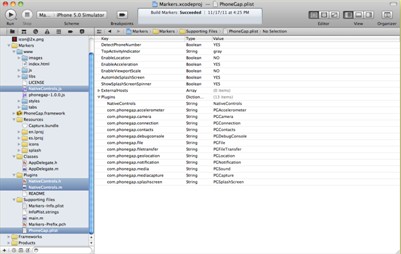
你要做的***件事就是下载phonegap-plugins源代码库压缩文档(https://github.com/purplecabbage/phonegap-plugins),然后将它解压缩到你喜欢的任何文件夹。现在进入到解压缩后的文件夹,找到iPhone/NativeControls,将NativeControls.h和NativeControls.m拷贝到Xcode上的/<Project Name>/Plugins文件夹,然后将NativeControls.js移到www文件夹中你所希望的地方。完成了这一切拷贝和粘贴后,你必须在/<Project Name>/Supporting Files下打开PhoneGap.plist,使用Key NativeControls、Value NativeControls和Type String,为Plugins数据添加一个新的项。***,你的项目看来应该像这样:

现在你可以准备开始钻研代码了。你要做的***件事是按这个顺序,将所需的Javascript文件加入到你的索引HTML源代码中。
<script src="phonegap-1.0.0.js" type="text/javascript" charset="utf-8"></script>
<script src="NativeControls.js" type="text/javascript" charset="utf-8"></script>
接下来要做的是找到你的主Javascript文件——该文件包含onDeviceReady事件集,然后把NativeControls初始化代码放在那里。在这个例子中,我们会使用TabBar组件输出这样的内容:

你可能也注意到了,我在那里使用了Glyphish Pro图标库,你花25美元就能买到,但是一分价钱一分货,因为它对你的TabBars及更多组件来说是一个非常齐全的图标库。首先,你应该对NativeControls变量进行初始化,然后为它赋予TabBar,请使用这段代码:
nativeControls = window.plugins.nativeControls;
nativeControls.createTabBar();
然后你可以开始使用该JSON结构,为标签(tab)创建一个图标/按钮:
nativeControls.createTabBarItem(
"books",
"Books",
"/www/tabs/book.png",
{"onSelect": function() {
// Do something
}}
);
***项是名称变量,第二项是图标标签,第三项是图标路径,***一项是每当图标点击,就应该被调用的函数。要注意:你应该插入与项目文件夹相对应的图标路径!至于视网膜图标,我确实鼓励你仔细看一下关于如何组织视网膜图标的这番解释(http://stackoverflow.com/questions/3666963/iphone-4-tab-bar-icons/3667247#3667247)。你添加了想为TabBar添加的所有图标后,应该在屏幕中显示它。然后开始放置图标(图标按照你在该函数中声明的次序来放置),***指定应用程序开启后,处于活动状态的TabBar,就像这样:
nativeControls.showTabBar();
nativeControls.showTabBarItems("books", "finished", "about");
nativeControls.selectTabBarItem("books");
如果你希望只要使用这些关键字作为图标项,就能够在苹果在其软件开发包(SDK)中默认情况下包含的预定义TabBar图标之间进行选择:
- tabButton:More
- tabButton:Favorites
- tabButton:Featured
- tabButton:TopRated
- tabButton:Recents
- tabButton:Contacts
- tabButton:History
- tabButton:Bookmarks
- tabButton:Search
- tabButton:Downloads
- tabButton:MostRecent
- tabButton:MostViewed
谨记:标签将无法使用,因为这些图标会覆盖标签,但是你应该在标签项上放置些什么东西,否则它无法使用。
我把整个源代码上传到了我的Gist,你可以在Example of NativeControls in PhoneGap – Gist(https://gist.github.com/1384250)中仔细查看。
完成了这些艰难的工作后,你可以准备编译应用程序、测试它了。如果你正确遵照了上面的操作步骤,那么应该一切顺利。
原文地址:http://www.dreamintech.net/2011/11/how-to-setup-and-use-nativecontrols-in-phonegap/




























