随着 iOS 11.3 的发布,苹果悄悄的支持了 PWA 理念背后的几种新技术:Service Worker, Web App Manifest,那么让我们来看一下它们是如何工作的,它们能做到什么,它们的挑战是什么,以及如果你已经发布过 PWA 应用,那你还应该知道什么。
如果你看到这篇文章之前还不知道什么是 PWA,我可以告诉你,它没有一个唯一且准确的定义,但我可以告诉你的是,它是一个用 Web 技术创建的 App,不用打包,不用签名,可以离线工作,如果你愿意,还可以添加到桌面上,看起来就和其他应用一样。
在大多数平台上,都不要求 PWA 必须从 App Store 中安装,除了 Edge 浏览器和 Windows 10,它们要求 PWA 必须在它们的应用商店中。
所以,你猜对了,你现在可以不用通过 App Store 在 iOS 上安装应用了。这可能就是为什么苹果没有直接提到这项新能力的原因之一,他们可能不想换休用户,甚至在 Safari 的发布说明中都没有提到这项技术。
难道苹果不是 PWA 的创造者吗?
说实话,Google Chrome 团队创造了 PWA 这个属于,但是这个项目最初是在原始 iPhone OS 的 Safari 上提出的,2007 年,史蒂夫乔布斯在 WWDC 上宣布 “one more thing”:如何在 原始 iPhone 上开发应用程序,令人惊讶的是居然是 Web App。App Store 那时候根本不在最初的计划中,并且在 iPhone 发布的***年,原生 SDK 还不能用。从苹果的角度来看,即使在今天,PWA 也只是 “主屏幕上的 webapp”,图标也被成为 WebClip。
- 如果你愿意,可以看一下我去年在 Fluent Conference 上的演讲视频,我在 10 分 50 秒的时候提到了这个事情。视频链接地址:
https://link.zhihu.com/?target=https%3A//www.youtube.com/watch%3Ftime_continue%3D651%26v%3DEFGltzFSK-c
11年前,这个想法并没有得到太多的关注,苹果也忘记了更新这个能力,所以有 10+ 年的时间,这个功能一直有缺陷并且不稳定。随后,几年后,其他的平台实现了这个想法,包括诺基亚 N9 上的 MeeGo 浏览器和 Android Chrome。
Chrome 帮助改善和实现这些技术来提供一个更好的体验给用户,主要体现在 Service Worker 和 Web App Manifest 规范上。从今天(2018 年 3 月 30 日) iOS 11.3 版本,苹果跟进 Chrome, Firefox, Samsung Internet, UC 浏览器 和 Opera 支持了这两个奇数规范,Mac 版 Safari 也已经支持了 Service Worker,并且 Web App Manifest 的支持今年也在进行中。
等等,所以这些应用没有通过 App Store 的质量测试,对吧?
是的,你又猜对了。但是 PWA 目前只能在浏览器或其他 Web 平台安全策略下运行,这意味着你可以“发布”未在 App Store 中获得批准的应用,例如贵公司员工的内部应用(也包括承认内容),但无法使用一些 Native 的 API,如 iPhone X 上的 Face ID,或者 ARKit 增强现实,或者至少,你需要等待 Web 平台支持这些新的 API。
PWA 可以在作为一个普通网站,或者 standalone 模式(没有地址栏和 Safari 的其他功能)在Safari 中运行,就像系统中的其他应用程序一样。
iOS 中 PWA 的能力
在 iOS 的 Web 平台上您可以调用以下 API:
- 地理信息定位
- 传感器(陀螺仪,加速度计,磁力仪)
- 相机
- 音频输出
- 语音合成(仅连接耳机)
- Apple Pay
- WebAssembly, WebRTC, Web GL 以及许多实验性的特性
和 iOS 原生应用相比有哪些限制
PWA 只能存储最多 50Mb 的离线数据和文件
- 如果用户几周不使用 PWA,iOS 将释放这些 PWA 缓存的文件,桌面图标当然还在,用户下次访问的时候,会重新缓存文件
- 无法应用一些 Native API,如:蓝牙、Touch ID、Face ID、ARKit、电池信息等
- 无法在后台执行代码
- 无法访问一些私密数据,如:联系人等,也无法访问本地社交应用
- 无法访问 In App Payments 和其他许多基于 Apple 的服务
- 在 iPad 上,无法使用分屏和其他应用程序共享屏幕,PWA 始终占满整个屏幕
- 没有消息推送,没有 Siri 集成
哪些 在 Android 上可以,iOS 上不行的呢?
在 Android 上可以存储找过 50Mb 的数据和文件
- Android 不会在你很久不用这个 PWA 的时候就把它的文件删掉,但是它会在存储空间不足的时删除文件。如果用户安装并且使用很多的时候,PWA 可以使用***存储
- BLE 设备的蓝牙访问
- Android上可以在 Web 中使用 Native 分享对话框,通过 Web Share API
- 语音识别
- 后台同步和离线消息推送
- 弹出安装对话框提示和邀请用户安装 PWA
- 你可以自定义(有限)PWA 启动画面和决定 PWA 是竖屏还是横屏
- 在 WebAPK 和 Chrome 中,一个 PWA 只能安装一次
- 在 WebAPK 和 Chrome 中,PWA 会出现在“设置“中,并且您可以看到数据使用量,在 iOS 中,所有内容都包含在 Safari 中
- 在 WebAPK 和 Chrome中,PWA 会捕获你的 URL,如果是一个 PWA 的链接,它将用独立模式打开 PWA,而不会打开浏览器
哪些在 iOS 上可以,Android 下不行的呢?
- 用户可以在安装前修改 PWA 的名字
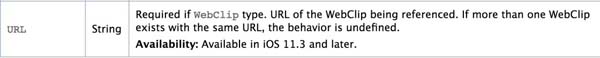
- 可以在配置文件中进行修改,因此企业用户可以从公司安装 PWA(这是一个很好的点),Safari 管这个叫 WebClip(估计是没有好好阅读 Web App Manifest 的标准)
在 iOS 上怎么安装 PWA 呢?
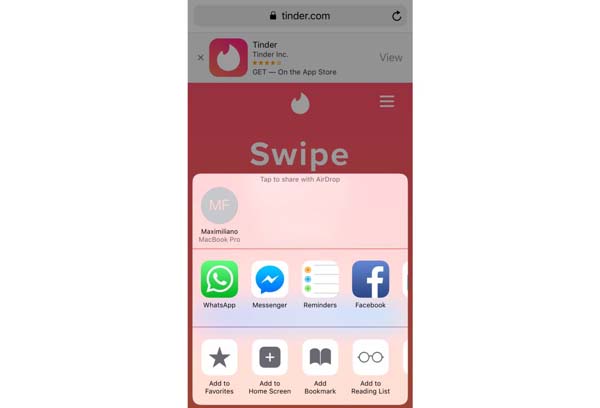
这是在 iOS 上重要的挑战之一,因为 iOS Safari 没有任何提示或者引导让用户添加 PWA,Android 下有一个叫 Web App Install Banners 的引导用户,所以,用户需要在 Safari 中先访问你的站点,然后手动点击分享(Share)图标,然后点击“添加到主屏幕”。整个过程中,没有任何一点表现出来这是一个 PWA。
从 App Store 安装的其他浏览器,如 Chrome,Firefox,Brave 或者 Edge 都不能安装 PWA,也不能使用 Service Worker。
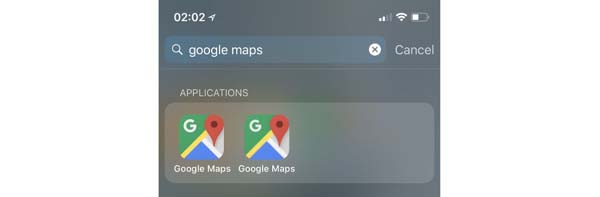
完成安装后,它看起来就像主屏幕上的其他图标,虽然它不会有 3D Touch 菜单,如果您再次安装相同的 PWA,择会有另外一个同样的图标,指向相同的 PWA(比较幸运的是,安装的文件将被共享)。
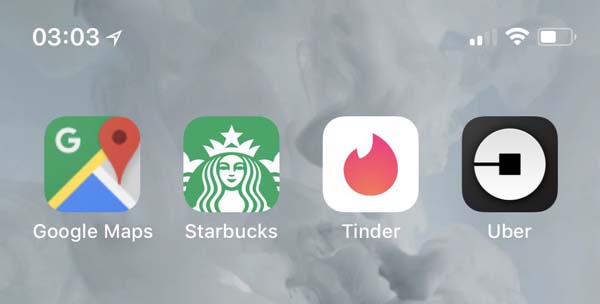
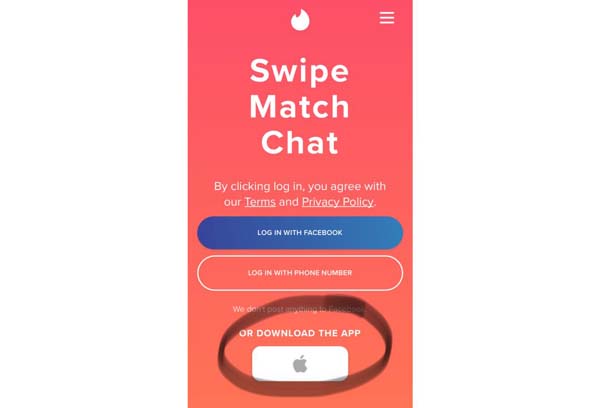
此外,很多 Web App 都有一个比较显眼的位置引导用户从 App Store 下载安装原生应用,在 PWA 中也这样显示了,这其实对用户体验是一个伤害,比如 Tinder:
我已经有 PWA 站点 了,iOS 用户能马上使用吗?
在用户升级到 iOS 11.3 之后,用户就可以安装您的 PWA 了,不需要给 iOS 额外的配置,每个 PWA 都能安装,但是这并不意味着一切都能和你想的一样。
如果你正在阅读这篇文章,你可能已经在 iOS PWA 还在 beta 版的时候我发布的一篇文章《Cupertino,我们遇到麻烦了》,不好的消息是,在 beta 版期间遇到的大多数问题在 iOS 11.3 发布之后依然存在。
什么不能正常工作呢?
- 显示问题:fullscreen 和 minimal-ui 两种模式在 iOS 上不支持,fullscreen 和 standalone 模式一样,而 minimal-ui 模式只是一个 Safari 的快捷方式。但是你可以通过使用 cover-fit 或者已经弃用的私有 meta 标签来达到类似的 fullscreen 效果(状态栏会处在,但是会覆盖在你的 app 上)
- 后台同步(background sync)还不支持
- 无法锁定 PWA 的方向,横屏还是竖屏
- theme-color 属性不起作用,无法修改状态栏的颜色,你可以通过使用已经弃用的私有 meta 标签来设置黑色或者白色的状态栏,也可以使用 CSS/HTML 来模拟 theme-color
- 如果你的 PWA 没有后退手势或者返回按钮,用户将无法在页面间切换
- iOS 不支持透明图标,所以一定要注意
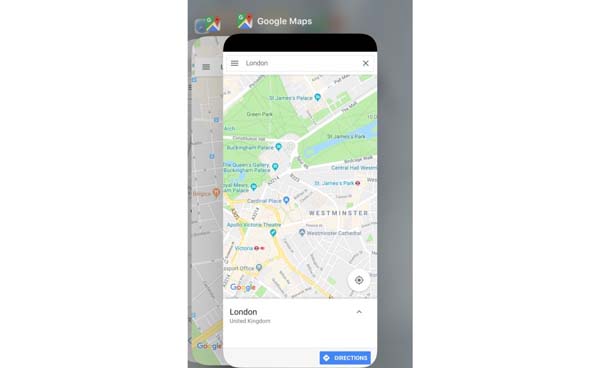
- 在 iOS 中,无法使用 manifest.json 文件中的图标,但是可以使用 app-touch-icon link 标签设置的图标,如果你没有提供这个 link 标签,Safari 将会使用屏幕截图作为 icon,可以看上面的 Google Keep PWA 的例子
- 没有启动画面,所以 Web App Manifest 中的大多数颜色属性都会被忽略
- 不会有任何和 manifest 相关的事件被触发,因此你无法通过事件来判断用户是否安装,但可以通过 navigator.standalone 来判断是否是在 standalone 模式下运行
要记住什么?
- PWA 无法在会话之间保持状态,如果用户切出 PWA 到另外一个应用,它将在切回来的时候重新启动,因此如果你需要用户验证邮箱,短信或者需要调到另外一个 App 来验证的需求,请重新考虑另一种实现方式

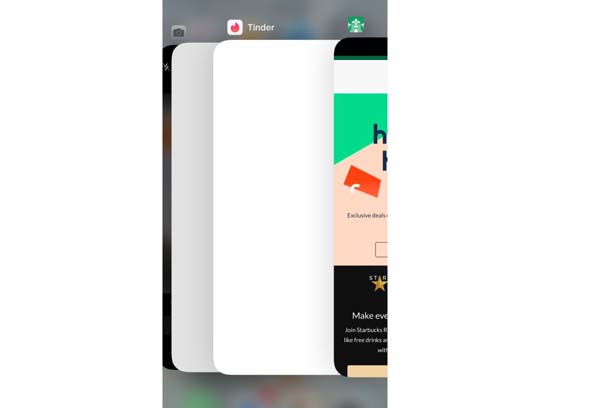
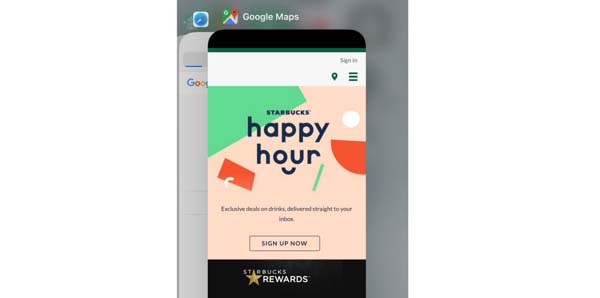
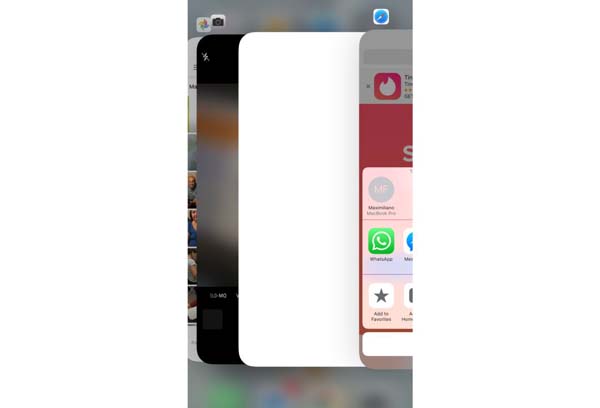
所有没激活的 PWA 都是白屏,无论它们之前是不是,记住,它们没在运行,并且如果你切回 PWA,它将重新启动在 iPad 上有同样的白屏问题
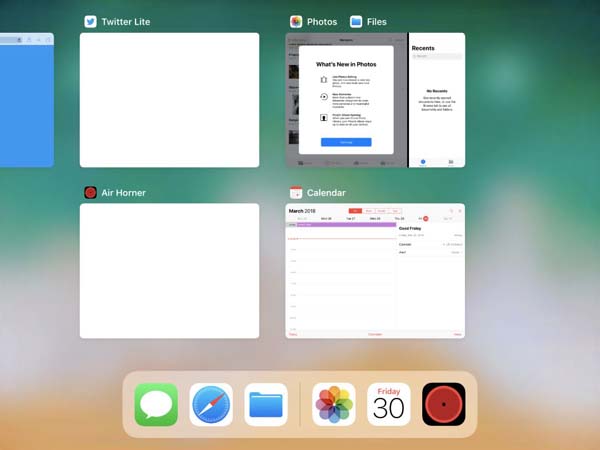
- 在背后的 PWA 没有截屏缩略信息,它们看起来都白的,这点很遗憾
- 当你的 app 在 standalone 模式下运行的时候,可能会有 bug,不要用只 Safari 来测试你的 PWA
- 如果你想让你的 PWA 利用 iPhone X 的缺口区域,需要用 HTML/CSS 进行特殊处理,如果做的不好,就会看起来很奇怪
- 有时候,你添加到主屏的时候没有 manifest 文件,添加的就只是一个快捷方式
- Safari 和添加到主屏的 PWA 共享相同的 Service Worker Registration(不是 Service Worker 实例) 和缓存的文件,Safari View Controller(比如 Twitter 的应用内置浏览器)也支持 Service Worker 和 Cache API,但是似乎在会话关闭后会删除所有数据
- 所有第三方浏览器(Chrome、Firefox 等)和所有使用 WebView 的应用(Facebook 的应用程序内浏览器等)都不支持 Service Worker,我的猜测是,WKWebView 可能u需要一个 API 来让应用程序开发人员来决定如何使用 Service Worker,但是…谁知道呢
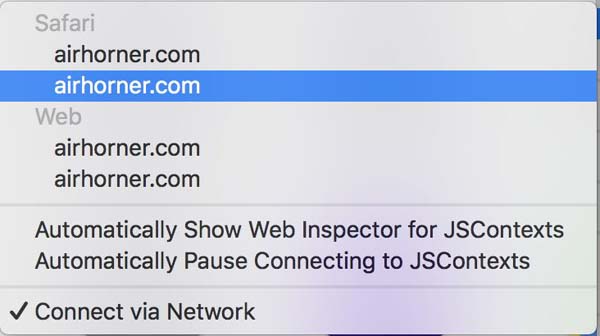
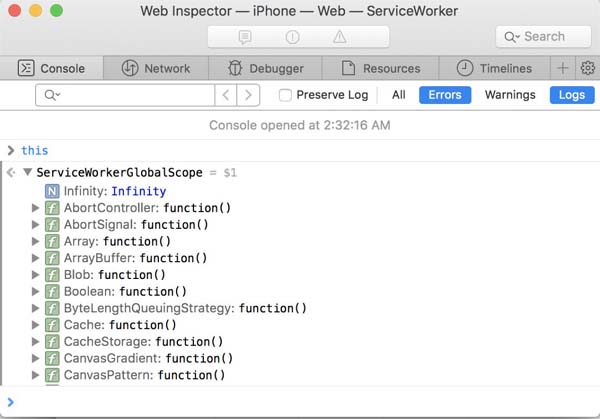
- 要在 iOS 上调试 Service Worker,你需要安装 Safari 技术预览版或者 Safari 11.1
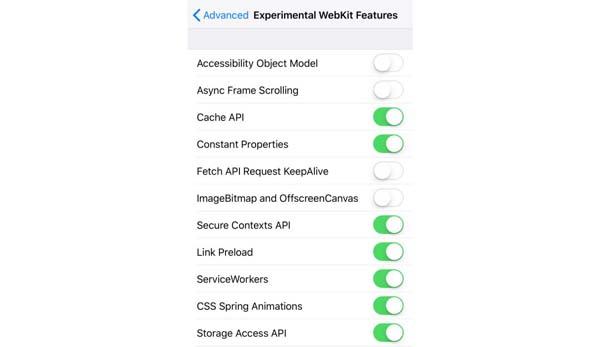
- Service Worker 可以被禁用,可以通过 设置->实验特性(默认情况下是开启的)
- 有的时候,你同时打开了很多的 PWA,iOS 任务栏就会很奇怪,显示了一个没有图标和标题的幽灵应用
如果你发现了任何 iOS 上 PWA 的其他 bug,请在下方评论,我会整理一份错误报告交给 WebKit 团度,如果你想获得关于这篇文章的***消息,也请在 Twitter 关注我 @firt,如果您 6 月份在湾区,请看我将教授的手把手学会 PWA 培训,我们将创建一个 PWA,涵盖大多数人在其他平台上都缺少的内容,也包活如何在 iOS 平台上生存下来。
如果你发现了任何 iOS 上 PWA 的其他 bug,请在下方评论,我会整理一份错误报告交给 WebKit 团队,如果你想获得关于这篇文章的***消息,也请在 Twitter 关注我 @firt,如果您 6 月份在湾区,请看我将教授的手把手学会 PWA 培训,我们将创建一个 PWA,涵盖大多数人在其他平台上都缺少的内容,也包活如何在 iOS 平台上生存下来。