这些秘籍是基于,不正确的前提和对本地和网络软件栈之间关系的误解,以及曲解数据的散点。 我们认为重要的是,要对这些秘籍进行验证,使用用我们已经收集了多年来关于性能的数据和我们自己的做的移动 Web 应用程序性能的经验。
秘籍1:移动网络性能主要是由运行在CPU上的JavaScript性能决定
现实:大多数网络性能是由渲染管线的优化程度,GPU加速程度,DOM交互速度三者制约。更快的JavaScript总是有用的,但它很少是决定因素。
秘籍2:因为硬件不停的升级,CPU越快,JavaScirpt执行的也会越快(又称摩尔定律)
事实上:在过去四年间,移动设备上的JavaScript的渲染提速都是通过软件的优化来实现的,而不是通过硬体的加速。尽管单线程渲染JavaScript的速度有所提升,但是大多数网络程序还是尽可能采用多线程来提升JavaScript整体性能。
秘籍3:移动设备浏览器已经优化的相当好了,没有多少提升的空间了
事实上:每一个移动设备浏览器都有自己的优势,有时甚至会超过对手10-40倍。Surface在SVG方面比iPhone好30倍。iPhone在DOM交互方面胜过Surface10倍。看来,和对手优点比较后还是有明显提升空间的。
秘籍4: 未来的硬件提升不太可能转变为web app的性能增益
现实:过去三年中每一代硬件都带来了显著的JavaScript性能提升。手机上的单线程性能将会持续改进,浏览器开发人员也将会提升软件平台,通过减轻负载与多线程,充分利用增强的GPU速度,更快的内存总线 与多核。许多浏览器已经能利用并行的优势,以减轻主UI线程的负载,例如:Firefox 分离合成工作; Chrome 分离一些 HTML 解析; 以及 IE 分离 JavaScript JIT编译。
秘籍 5: JavaScript 垃圾搜集对移动app是一个性能杀手
现实:这是真实的但有点过时。在2011年,Chrome已经自Chrome 17开始具有一个增量的垃圾搜集器。Firefox是去年开始具有的 。这缩减了GC停顿约200ms到10ms —— 或者说从一个掉帧 到一个明显的停顿。避免垃圾回收事件能对性能有显著的改进,但如果你主要使用的是桌面web开发模式或者用的是老的浏览器,它通常会成为一个杀手。在Fastbook(传享网),我们的移动HTML5版的Facebook克隆网站中,一个核心的技术就是循环利用一批DOM节点,以避免创建新节点的开支(以及对老节点GC回收的相关开支)。非常有可能写出一个糟糕的垃圾搜集器(参看老的Internet Explorers),但是并没有本质上限制垃圾搜集的语言,像JavaScript (或 Java)。
总结一下:
首先,让咱看看一些基本常识。总而言之,浏览器是个运行在OS上有着非常复杂抽象层的程序。是用HTML,JavaScript和CSS创造抽象层的混合体。不同的抽象层会有不同的效果。有些抽象层运行的很快是因为它潜在调用OS调用或是用接近系统库的库(在MacOS上又称Canvas2D)。有些抽象层很慢因为他们很少用OS调用,而且他们本身太复杂(DOM树,或是原型链)。
有关Sencha,我们知道,优秀的程序员创造的程序会很快,甚至出乎我们意料之外,因为他们都用一些移动网络技术和一些流行的框架如Sencha Touch。
很少有移动设备作为计算中心,就像没人会在iPhone上计算DNA序列。大多数移动应用程序都会合理响应用户操作。当用户有所操作时,移动应用程序会以每秒30帧或者更快的速度来予以响应,大概用数百毫秒来完成。只要程序达到用户的目标,不是说用更多的硅片就能达到的。这就像是我们突然转移话题说我们烹饪和饮食。
有关Sencha,我们知道,优秀的程序员创造的程序会很快,甚至出乎我们意料之外,因为他们都用一些移动网络技术和一些流行的框架如Sencha Touch。在过去的3年间我们以此而受到鼓舞。我们喜欢在此分享这些数据。
我们的意思不是说移动网络应用程序 总比本地程序快,或是总和桌面网络应用程序做比较。这是不切实际的,移动设备的硬件要比桌面硬件设备慢5-10倍:CPU更弱,缓存等级更低,网络链接延迟更大。而且任何层次的程序(如浏览器)都有很大的消耗。这不是程序员的问题(我喜欢这一句,译者注)。iOS开发程序员会给你说iOS CoreGrapics在Retina iPad跑会很慢,因为他们都得直接用OpenGL进行开发。
深入探讨秘籍
在多年为Sencha Touch的数据驱动的应用程序的性能优化工作中,我们可以满怀信心地说,我们很少有人被JavaScript性能优化所困扰。唯一的重大案件迄今为止是Sencha触摸布局系统,我们在发现界面切换到Flexbox后,JavaScript在Android 2. X运行过于缓慢。更多的时候,我们碰到的问题是与DOM交互,浏览器渲染引擎和垃圾事件有关。所有这些问题都是每个浏览器的架构师和开发人员创建的,与 Javascript或Javascript引擎的固有特性无关。作为一个例子,当我们与浏览器厂商在性能优化方面合作时,我们已经看到了在一个40倍的改善在浏览器一个操作(颜色属性变化操作),这个操作是我们的滚动列表实现的速度瓶颈,这只是其中的一例。
JavaScript 在IOS和android上的性能
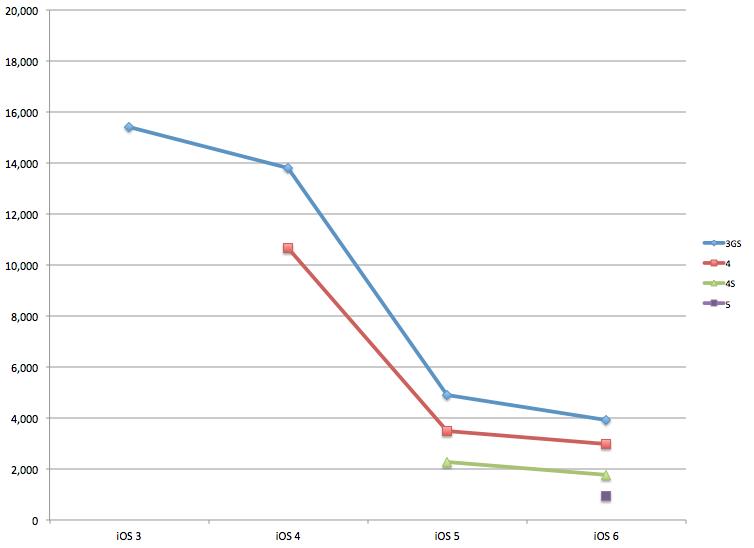
尽管我们说JavaScript在移动设备上的性能不是那么的重要,但是我们要反驳这段始终没有得到改善的神话。以下是通过IOS的模型和版本展示出了历史四年来SunSpider在IOS的数据得分(分数越低越好)。(幸运的是,SunSpider是一个用的非常广泛的测试工具,它记录了所有的IOS版本的网络数据)。在2009年, 最初运行IOS3的IPhone 3GS有得到一个已经超过了15000的分值——是如此低的性能,与2009年的桌面浏览器有20倍的差距。

然而,如果你把Iphone 3GS升级到了IOS4,5或者6,你将会在相同的硬件设备上提升4倍的JavaScript性能。(性能提高***的是使用Nitro引擎的IOS4 和IOS5之间)SunSpider继续在性能不断提升的SunSpider上测试,但我们任低于那些NDA。与当今的桌面浏览器相比,边缘的移动浏览器的约慢5倍——与2009年相比却有30倍的提升
想了解更多ISO软硬件方面的改进,参见去年十月AnandTech的评论。
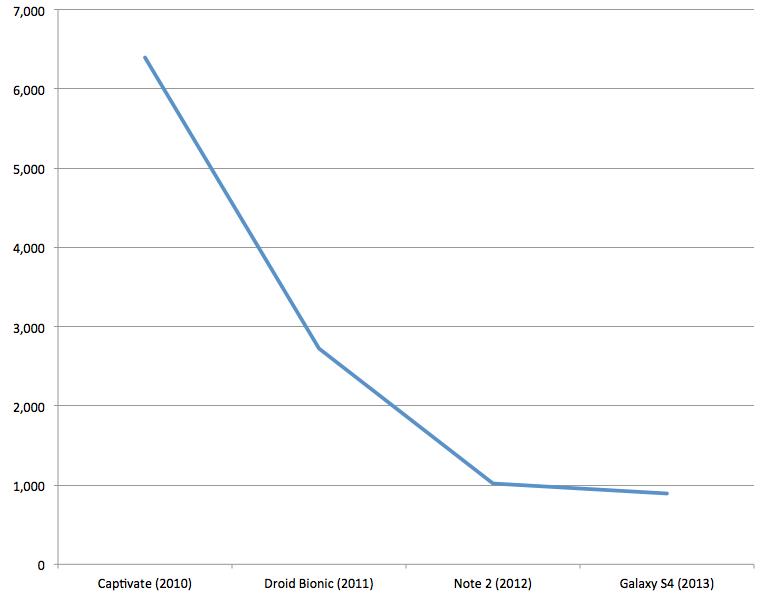
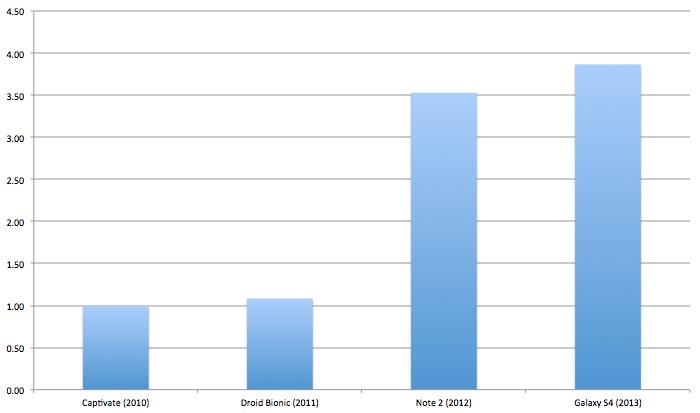
Android平台也有类似层次的改进。在我们的实验室里,我们组建了一个过去的三年里Android平台的集合,我们认为它们代表了典型的高端配置。我们测试了四部手机:
- Samsung Captivate Android 2.2 (2010年7月发布)
- Droid Bionic Android 2.3.4 (2011年9月发布)
- Samsung Galaxy Note 2 Android 4.1.2 (2012年9月发布)
- Samsung Galaxy S4 Android 4.2.2 (2013年4月发布)
正如你在下面看到的,这是一张过去的四年里SunSpider得分曲线,一个戏剧性的改善。从Android 2.x到Android 4.x性能有3倍的改善。
在这两种情况下,改进都比我们依据摩尔定律预测的好得多。在过去的3年里,我们期待一个4倍的提升(2倍每18个月),所以软件肯定是导致性能的改善的要因。
测试关键因素
正如我们前面所提到的,SunSpider已成为一个不那么吸引人的基准因为它与应用程序的性能的联系微弱。相反,DOM交互基准以及Canvas和SVG基准可以在用户体验方面告诉我们更多。(理想情况下,我们还会像开到CSS动画帧频一样看到CSS属性的变化,过渡和转换-因为这是经常在Web应用中使用的-但现在仍没有在手机上方便测量这些量的方法。)
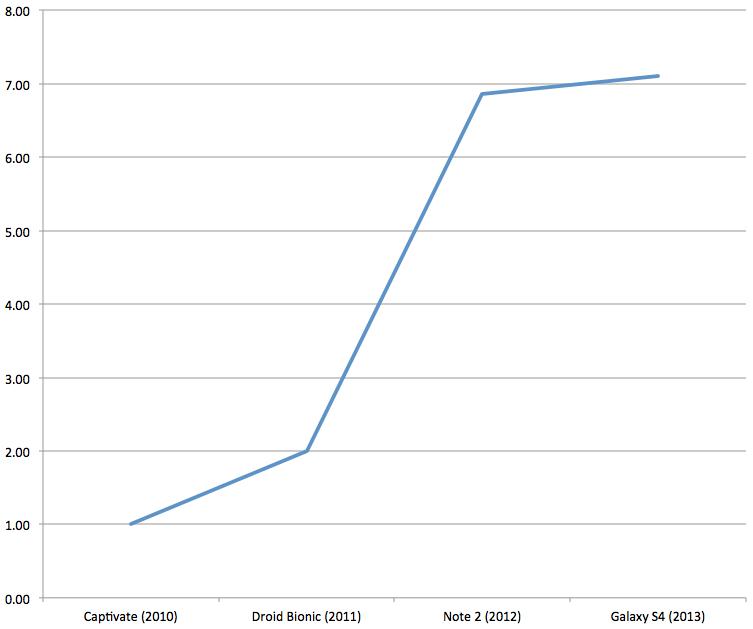
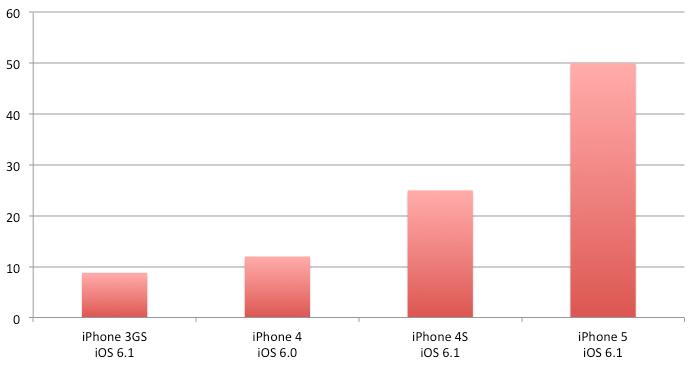
首先试一下DOM交互测试:我们使用Dromaeo Core DOM作为基准测试。下面是我们四部手机的测试结果,我们对Captivate性能索引所有的核心DOM(属性,修改,查询,遍历),然后取4个核心DOM指数的平均值。
可以看出,尽管S4在Note2上只有一点小的提升,但是从Android 2.x 到4.x性能却得到了3.5倍的提升。 我们可以看看在iOS上的Dromaeo结果,遗憾的是,我们不能去和老版本的IOS去比较性能,但是我们能够通过几代Iphone硬件看到显著的提升,有趣的是,这些设备在性能的改善却优于CPU速度的加速,这就意味着在内存带宽或者缓存上的提升会优于摩尔定律性能提升。
为了展现在浏览器之间仍然有很大的潜能去匹配相互间的性能,我们和Surface RT进行了比较。在IE上具有低性能交互的DOM一直是性能得不到改善的来源,但是值得指出的是Iphone跟DOM进行交互与运行IE10的Microsoft Surface RT存在的巨大的性能差距。我们想摧毁的神话之一就是手机软件堆栈是***的。Windows RT - 10倍的性能差距,这不是真的需要等着被填充(我们将以后面的IOS为基准)。
图像渲染能力
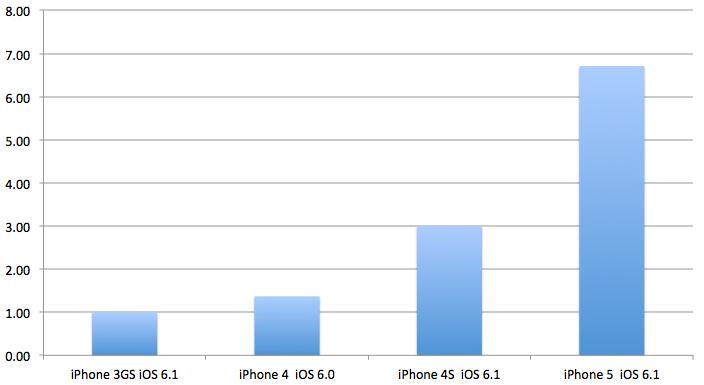
除过加快JavaScript和DOM响应外,我们也关心浏览器在Canvas和SVG方面的处理能力。同样的硬件,我们发现iOS5在Canvas2D的处理能力要比iOS4高5-8倍,在升级的ios5中甚至比iPad2快80倍。因为Canvas是通过CoreGraphics来渲染的,所以当本地程序渲染速度提高后,Canvas也会提高。在我们的测试中,我们用mincast Canvas2D来做例子。下面我们看一下在不同代iPhone用同一个iOS测量的数据:

记住,这是iOS4到iOS5一个很大的性能提升。我们可以看出,在同一时期,iPhone CPU性能提升了4倍,但Canvas2D渲染能力提升了7倍,这都归功于GPU加速和GPU软件的发展。

同样的测试,我们再来看看Android,我们来看一组在缺少CPU加速和Canvas之间有意思的数据。一个大的变化是Android 2没有GPU加速。同时我们可以看出纯软件的GPU加速是改善性能的主要原因。
SVG 基准测试
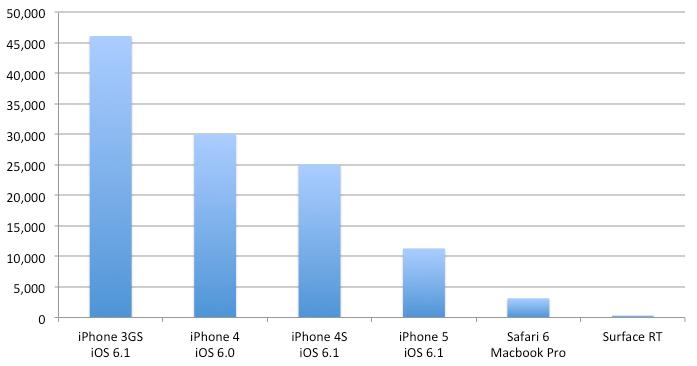
SVG(译著:可缩放矢量图形)能够从另外一个方面来体现web性能这一神话。尽管SVG并不如Canvas那样被众所周知(很有可能是应为Canvas已经变得很快了吧),但是SVG也可以反映出性能随着硬件的改进而改善。如下是Stephen Bannasch在不同机器上做的一个绘制10000段SVG路径所花费的时间的测试。 试结果再次表明硬件持续稳定的提高改善了CPU和GPU性能(因为这些都是在ios6上进行测试的)。
这种性能之间的差别主要来自于软件:Surface RT比iphone 5(或者说Ipad 4-我们同样测试了ipad 4但测试数据并没在上面的到体现)要快30倍。实际上,Surface RT的性能比起在我用了一年的苹果电脑的桌面浏览器Safari 6要好10倍。Windows 8/IE10 已经完全由GPU来加载SVG,这对结果产生了巨大的影响。随着浏览器制造商逐步的将由GPU来加载SVG,我们有理由期待在IOS和Android上同样看到web性能出现阶跃函数的变化。
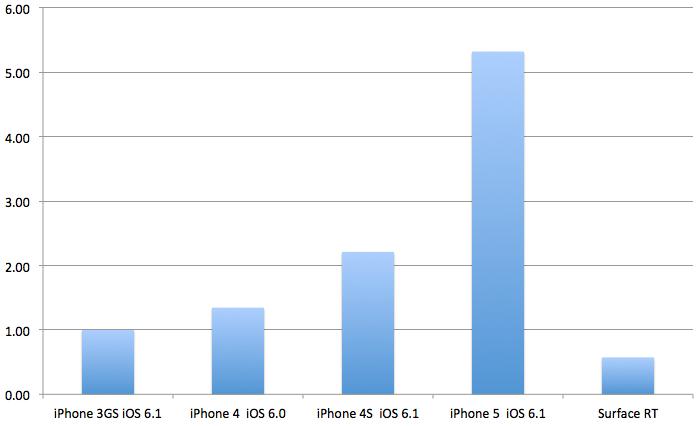
除了长路径绘制,我们还运行了来自Cameron Adams的另一项SVG测试,500个弹跳小球的每秒帧数。再一次的,我们看到了跨越最近四代硬件的持续的性能提升。
比性能提升更有趣的是每秒帧数fps的绝对值。一旦动画超越了每秒30帧,你就越过了模拟电影的每秒帧数(24fps),可以获得视觉性能的期望值。到达60fps时,你的GPU加速质量就到达了黄油曲线部分。
真实的性能:垃圾回收机制、动态语言及其它
我们希望通过前文关于移动Web应用性能的铺陈来说明一些(性能)问题,以及揭示几个“神话”。详述如下:
- JavaScript性能持续快速增长,胜似某国GDP
- JavaScript性能的提升是通过软、硬件的同时优化
- 性能提升是件“大好事”,但是Javascript 的CPU性能对很多移动Web应用的性能无能为力、可有可无。
- 好消息是其它影响移动Web应用的部分也得到了大幅提升,包括DOM的操作速度、Canvas和SVG.
尽管咱们可以借助高速摄像头来观察(这些性能变化),但所有移动Web开发者都清楚的了解,自Android 2.1以降,动画、过场切换以及属性的修改等性能都得到了极大的提升,而且在此后的每次升版中,均有超越前作的表现。
至此我们已经纠正了一些错误的观点,现在我们汇集到一起并真正的驳斥一下。最近一次我们听到周围有人断言,移动web app将总是很慢,因为JavaScript这种动态语言的垃圾回收会伤及性能。这其中有一定的实情。使用类似Sencha Touch之类的框架, 将DOM内容动态生成的一个好处,就是我们可以管理对象的创建与析构,就像在某个层面,在一个浏览器上的特定的UI组件上下文之内,我们管理事件一样。例如,这使得我们可以能够通过回收DOM内容,调节事件和优化行动等等,提供60fps 的性能体验给那些以数据为中心的无穷内容(网格、列表、旋转木马)。
如果没有这种程度的迂回方法,将会很容易制造出很差的移动web app性能体验——就像Facebook的***代移动web app。我们觉得写在UI框架基础之上的应用,如jQuery Mobile,与潜在的DOM联系的过于紧密,在可预见的未来将会持续承受性能问题。
整体归纳
文中提到了大量的信息和不同的观点,在这里为大家总结一下。如果您是一位开发者,希望从中获得一些启发:
- 移动平台的速度不及电脑的1/5 — 较慢的CPU,还有内存和图形处理方面的限制。这些都是无法改变的事实。
- 移动端的JavaScript+DOM的存储速度逐步加快,但是你始终对待iPhone5就像08年的1.0版本的谷歌浏览器一样 (即比电脑平台的IE8快5-10倍)。
- 随着GPU的加速和软件的优化,图形处理方面也得到了飞速的发展。已经能够实现30帧每秒的动画。
- 垃圾回收机制和平台渲染的问题仍然困扰着你,基本上是用一个抽象的框架像Sencha Touch来达到***性能。
- 利用远程调试和性能监控可以看出移动网络平台: 谷歌浏览器对安卓提供了一个帧数计数的支持,而且这个边界会告诉你什么时候计数器溢出,还有移交GPU和计算结构被加载的次数等功能。
我们希望在查看性能数据的时候始终能够找到一些除此之外的有用秘籍。我要感谢在Sencha的每一个人促就了这部秘籍,包括审查和发起大量连接到浏览器做性能优化的Ariya Hidayat 和在Sencha Touch上作出详细关于抽象和性能优化的Nguyen
Michael Mullany著
Michael Mullany是Sencha的CEO。他在非常有影响力的硅谷公司Netscape, Loudcloud和 VMware担当过各种产品总监和市场总监的角色。他拿到了斯坦福大学工商管理硕士学位和哈佛大学经济学学士学位