最近将全部精力都放在由JavaScript驱动的Web应用程序开发上,JavaScript负责驱动前端和后端,这是一个很奇特的方法,特别是那些在传统服务器端技术(如PHP)沉浸了十多年的技术老人感觉有点不可思议,几个***技术的出现打开了构建真正身临其境的交互式Web应用程序的大门,这种Web应用程序和桌面应用程序在很多方面都有相似之处。
即使有这些很有潜力的新功能,但要忽视房间里的大象(iPad,以及不断增多的竞争对手,如XOOM)还是相当困难的,在不到三年的时间里,其应用程序销售额就超过了10亿美元,很明显,单纯通过浏览器访问网络内容的日子已经结束了。
iPad/iPhone应用程序开发和开发网站相比,需要完全不同的技巧,也许你过去多年的技术积累现在一点用场也派不上。但我们必须明白一个道理,只有接受改变才能获得成功,你可能会想,如果能使用现有的技能为iPad开发Web应用程序该多好,恩,这个真可以,不信的话请接着往下看。
向iPad图标菜单添加一个图标
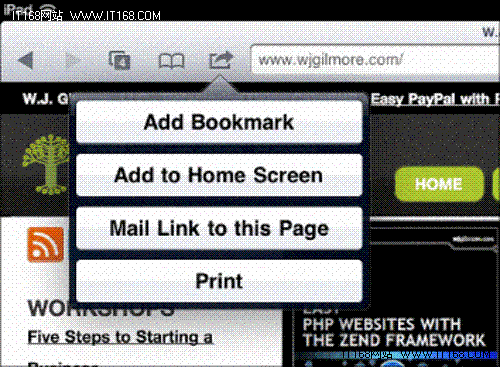
我想以一个本末倒置的方式开始,因为很多开发人员开始都喜欢问一个问题,如何将Web应用程序和iPad界面紧密集成?这个问题其实就是问,在应用程序菜单上,单击某个应用程序的图标,如何启动这个应用程序?不管你信不信,答案比你想象的要简单,因为iPad的Safari浏览器已经内置了这样的功能,如图1所示。

▲图 1 向iPad启动菜单添加一个Web应用程序
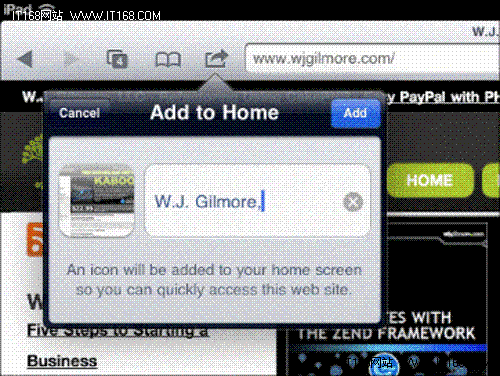
点击“Add to Home Screen(添加到主屏幕)”选项时,iPad将会为网站创建一个应用程序图标,使用当前页面的截屏,然后使用网站域名作为图标的标题,如图2所示。

▲图 2 在iPad上创建一个Web应用程序启动图标
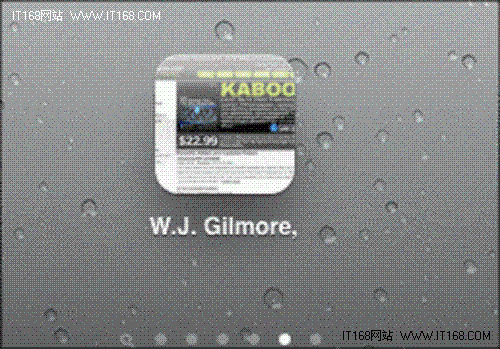
创建好图标后,它将会添加到应用程序菜单中,如图3所示。

▲图 3 iPad Web应用程序启动图标
从逻辑上讲,你可能希望给你的Web应用程序关联一个自定义启动图标,当然这也是可以办到的,通过apple-touch-ico链接元素,你可以指定一个自定义图标来覆盖iPad的默认行为,但这个功能只对Safari浏览器开放,例如,将下面的链接元素嵌入到WJGilmore.com布局模板将会导致使用名为wjgilmore.png的图标,不管用户是否决定将站点添加到他们的应用程序启动菜单。
顺便提一句,iPad标准图标大小是72x72像素。
由于安全原因,Web开发人员不能自动化这个过程,但是,你可以使用友好的提醒提示用户如何做。#p#
从iPad移除Safari界面元素
即使通过启动图标可以方便地访问Web应用程序,但iPad应用程序和Web应用程序之间的脱节还是一目了然的,当Safari浏览器启动时,你的Web应用程序在熟悉的浏览器界面区域内打开,这个感觉是不是有点坑爹呢,有办法,你可以使用apple-mobile-web-app-capable元数据元素告诉iPad以全屏模式启动应用程序,图4显示了WJGilmore.com在iPad上全屏运行的状态,注意屏幕顶端的工具栏永远都会显示,不会被网页给挡住了。

▲图 4 全屏模式运行Web应用程序
在iPad上查看HTML源代码
iPad Safari浏览器与其桌面版本相比,缺少了很多功能,甚至连查看网页源代码的功能都木有,在测试Web应用程序时,如果没有这个功能那是相当让人郁闷的,你通常希望与特定浏览器相关的功能被正确地包含进来,并正确地得到了渲染,虽然Safari没有开放查看网页源代码的功能,但我们还有其它解决办法,让你可以阅读任何页面的HTML,办法就是创建一个书签,当它启动时执行一段JavaScript代码就可以看到网页源代码了。具体步骤请移步这里。
iPad浏览器注意事项
Safari浏览器移动版本在拥抱***标准方面一直处于领先地位,因此,它所支持的一些功能可能会让你大吃一惊,我们一般都认为移动设备基本上都是步履蹒跚的设备,但是,Safari移动版让人意想不到地加入了连桌面版也没有的功能,例如,iOS 4.2附带的Safari包括对HTML 5和WebSocket的增强支持。
iOS 4.2也增加了对iPad加速计的支持,它使构建真正***界面的Web应用程序成为可能,Alberto Sarullo发布了一个加速计Demo(只支持iPad和iPhone),真正把这个功能演示到家了,我也建议你阅读一下他对新加速计功能的分析。
从iOS 3.0开始就内置了地理定位功能,这些JavaScript扩展让开发人员可以轻松识别用户的位置,原理就是根据用户如何连接到互联网来判断的。
如何开始?
基于Web的iPad应用程序开发是一个充满机遇的领域,但它得到的关注却太少,如果你对这个话题感兴趣,我建议你从苹果公司的Safari官方开发文档开始,其中包含了大量与Safari移动版相关的信息。


























