苹果在6月4日凌晨 WWDC(Worldwide Developers Conference 苹果全球开发者大会)公布 iOS 13 之后,随即提供 iOS 13 的 Sketch UI 模板,Human Interface Guidelines(界面设计指南)内容也有很多更新。
iOS 13官方Sketch UI文件下载
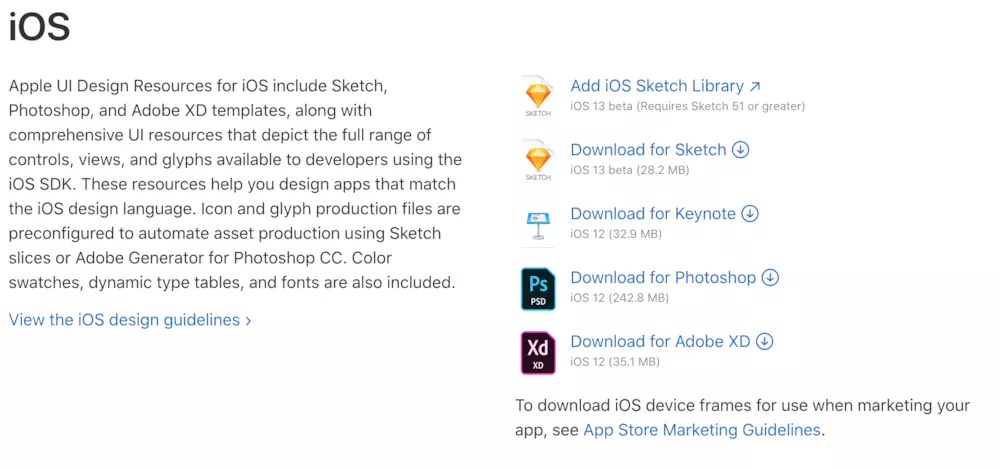
大家可以在 https://developer.apple.com/design/resources/,下载到最新的 iOS、macOS、macOS、tvOS 等UI模板,提供 Sketch、Photoshop、Adobe XD 甚至是 Keynote 的源文件。截止到6月9日,仅提供 Sketch 的 iOS 13 UI模板,其他版本还需要等待。
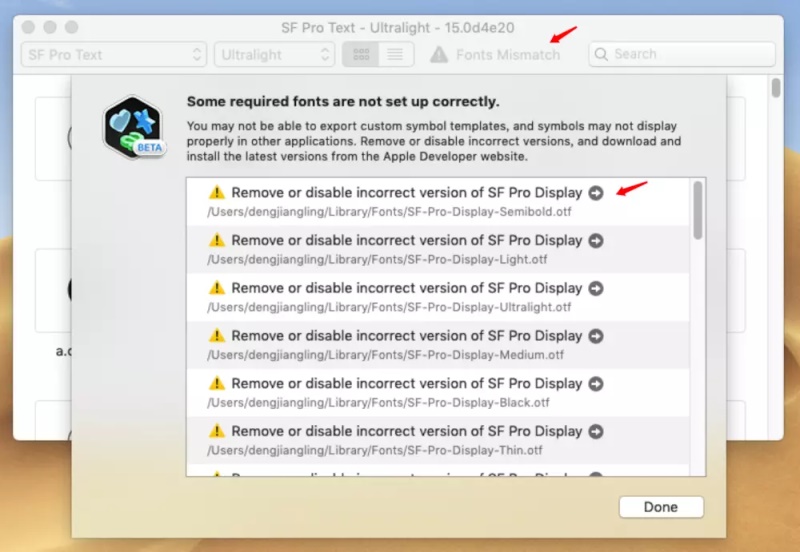
注意:由于 iOS 13 把部分图标通过全新的 SF Symbols 技术呈现,如果没有做一些设置,首次打开 Sketch 模板会出现图标乱码的情况。
必须先安装 SF Symbols 程序(下载地址: https://developer.apple.com/design/downloads/SF-Font-Pro.dmg)后,通过程序内的指引删除老的 San Francisco 字体后, Sketch 模板才显示正常。
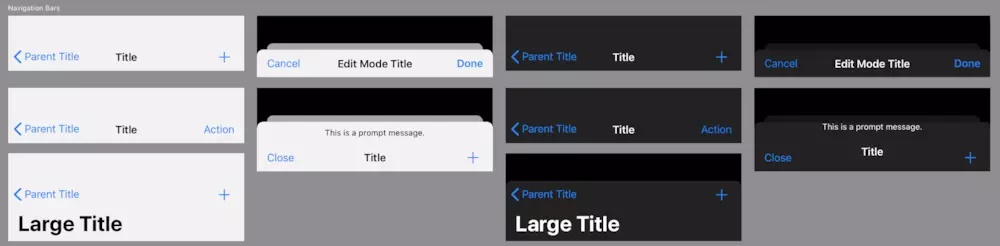
新的 UI 模板新增深色模式(Dark Mode)的样式、iPad OS 版式模板等。
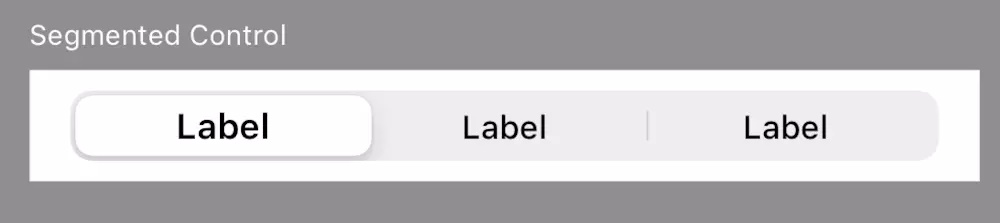
还有一些有趣的地方,比如分段选择器(Segmented Control)的选中状态更有质感,像凸出的按钮。
我整理了一份包含: Sketch UI 模板、组件库、新的 SF Symbols 程序和 San Francisco Pro 字体的文件,可供下载。
- 下载链接:https://pan.baidu.com/s/1qkZbToUFE7GYaH11r0uyag
- 提取码:bwtp
- 备用链接:https://share.weiyun.com/5iYa2gk
设计指南内容更新
设计指南更新包含两部分:新增内容和老内容修改。
1. 新增内容
iPad Apps for Mac(适用于Mac的iPad App)
上一届 WWDC 就提到支持将 iOS App 移植到 Mac 上,这届 WWDC 提供了详细的移植技术和设计方案。这部分内容主要是嘱咐开发者移植过程中注意大屏幕 Mac 的界面适配、支持鼠标和键盘快捷键操作等。
Dark Mode(深色模式)
启用深色模式后,iOS 系统会自动适配背景、主色调等。但是设计师仍要检查颜色、图标和文字颜色在深色模式的显示情况。
Materials(材质)
iOS Materials 和 Google 的 Material Design 不一样。iOS 的 Materials 是指为控件本身或者背景增加一个半透明的效果,让界面有景深感。既能让用户意识到控件和背景的关系,也不会分散用户的注意力。其实这就是 iOS 7 毛玻璃效果,只不过以前从来没有在设计指南里强调过。
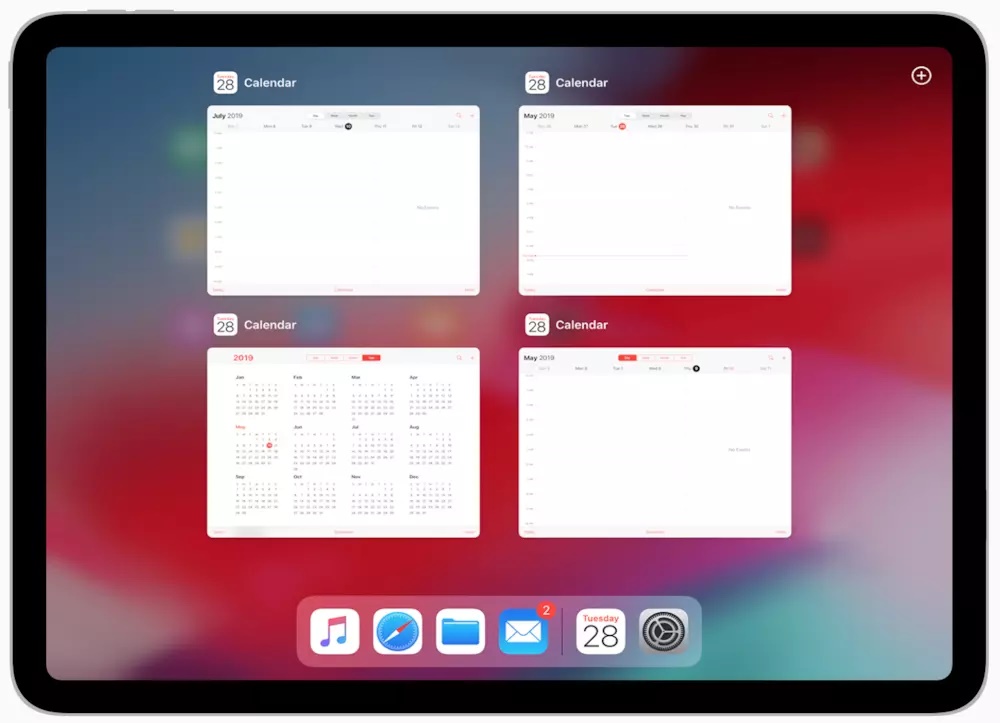
Multiwindow on iPad(iPad支持多窗口)
iPad OS 支持单个应用打开多个窗口。iPad App 的窗口可分为主窗口和副窗口,副窗口要提供「关闭」或者「完成」按钮,点击按钮后会关闭副窗口回到主窗口,不能用「返回」按钮代替关闭功能,因为用户可能理解不了返回是关闭副窗口还是返回副窗口里前一个页面。
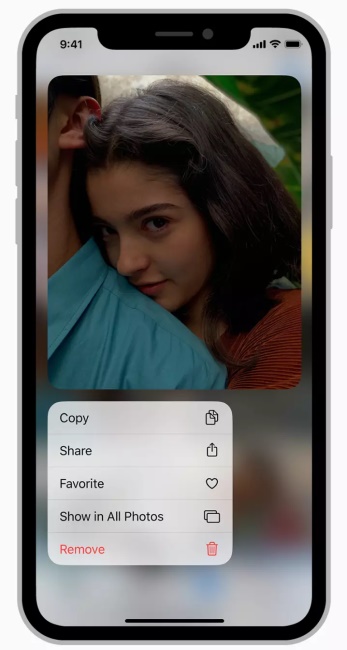
Context Menus(上下文菜单)
Context Menus 是 3D Touch中 Peek and Pop 的改进版,以后既可以用 3D Touch 唤起 Context Menus,也可以用其他操作或者手势(比如长按)打开。这意味着没有 3D Touch 的 iOS 设备也间接地获得了 3D Touch 的功能。
2. 老内容修改
新增Custom haptic pattern(自定义触感模式)
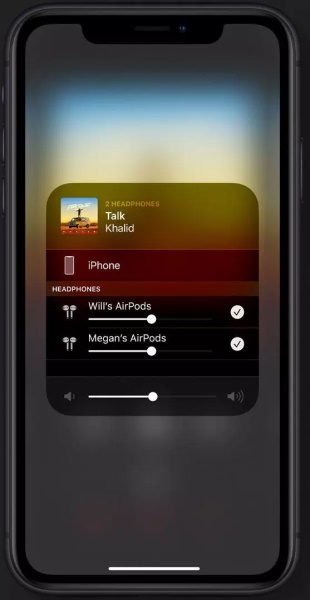
自从 iPhone 7 开始加入了线性马达后,我们在滑动 Picker 等控件的时候,能感觉到手机在轻微震动,这让用户产生在真实世界拨轮的触感。iOS 13 允许自定义触感,比如游戏中人物角色从树上跳下来,用自定义触感模拟出跳下来地板震动的效果,让体验更加真实和强烈。
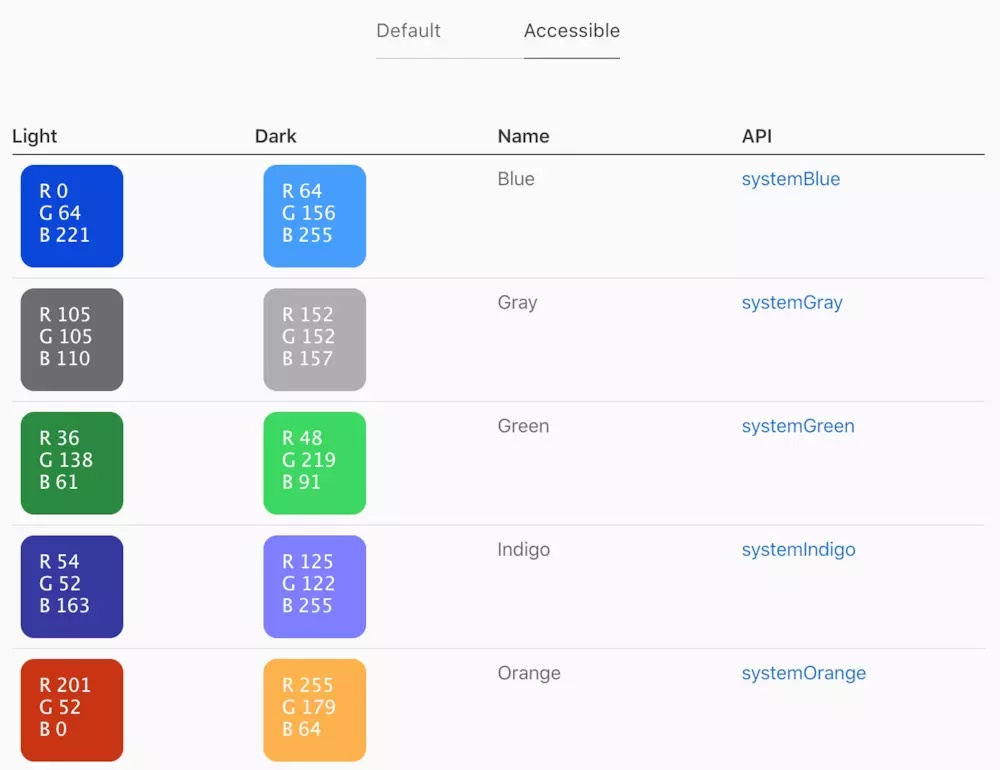
新增System Color(系统颜色)和Dynamic System Color(动态系统颜色)
如果使用某个具体的 RGB 色值进行界面设计,当用户使用深色模式或者残疾人打开了无障碍模式后,原来的颜色可能变得丑或者残疾人看不清楚。而 System Color 提供的颜色会在深色模式和无障碍模式下自动改为合适的色值,让颜色在这些特殊模式下更舒适和清晰。
Dynamic System Color 可以为某类控件定义一组颜色,以自动适应明亮模式和深色模式。例如给标题设置一组颜色,那么整个 App 的所有标题明亮模式时都是同一种颜色,切换到深色模式后颜色都会变成另一种颜色。
新增卡片风格的模态
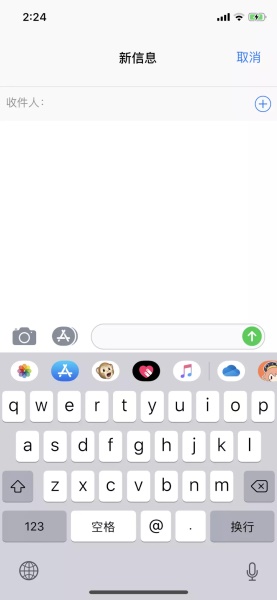
提起模态,最常见的是界面中间弹出一个对话框。
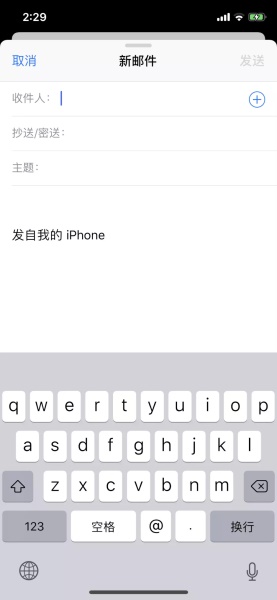
或者全屏的模态,通过导航栏的取消或完成按钮退出模态。
其实在 iOS 13 之前,系统邮件 App 还提供介于对话框和全屏模态之间的模态样式,这种模态卡片既占据非常大的屏幕空间,又能通过卡片顶部隐约看到原来页面的导航栏,让用户意识到模态与之前页面的关系。iOS 13 更新后,卡片风格的模态被正式写入到 iOS 设计指南中,相信以后会有越来越多的 App 采用这种风格。
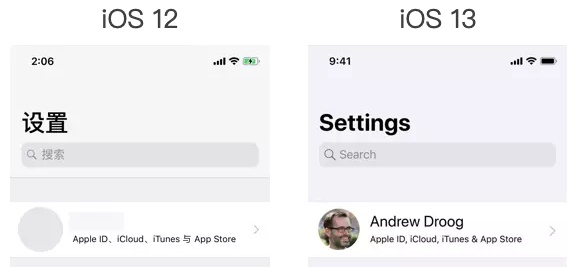
大标题导航栏可隐藏底部边框
隐藏大标题导航栏底部边框线,让标题和内容联系更紧密,当然如果滚动的时候底部边框线还是会显示的,否则就分不清导航栏和内容的边界了。