以Dieter Rams为代表的一些著名设计师在设计原则中明确指出,扁平化设计(或者被称为‘极简设计’)是实现可持续设计的最佳方式。
【2013年7月3日 51CTO外电头条】设计风格通常被视为一种暂时性趋势。每当有新风格出现,人们在欣赏之余并不能肯定其是否真能获得成功或者说长久存在。不过一方面更多业内设计师开始对某种特定设计风格的迎合,却也有不少独特且实用的风格陆续与大家见面。也就是说,认为扁平化设计属于新生事物的观点其实是种误解。事实上,扁平化设计与其设计师早已存在,惟一称得上新鲜的是近年来行业的宣传攻势以及对这种风格的持续推崇。
【编者按】iOS7倒向扁平化设计,极大的影响了设计之争的战局,现在扁平化已经是设计趋势,甚至连Android也因此受益,不过并不是说拟物化就不好,在某些场景它仍有强大的生命力。
扁平化设计正当其时!
谷歌推崇扁平化设计
大家都知道,谷歌公司一直以坚持优秀的设计方针而声名显著。他们的目的在于提供一套在视觉上存在承接性的风格,即坚持简单与现代路线。谷歌完全可以不无自豪地宣称,其化繁为简的设计风格、专注于色彩与几何图形的指导思想已经相当成熟。大家不妨点击此处查看其在Behance网站上发布的视觉设计指南,相信会有不小的收获。
微软拥抱扁平化设计
Windows Mobile 6.5:微软的早期扁平化尝试
早在2010年,微软公司就发现自己的传统设计方案无法与用户的体验与需求保持一致。除了关注产品功能之外,用户使用体验也是不可忽视的一大重点,因此微软决定重新思考自身在产品设计上的审美取向。
Windows Phone 8
这促使微软采用了全新的设计理念,从而改变其产品的视觉效果与操作方式。或者用微软自己最喜爱的表达——“事半功倍”。2012年底,微软正式推出Windows 8,其颠覆性的外观设计正是微软对视觉设计思路的巨大变革,同时也成为新一轮设计战略中的里程碑。
扁平化与拟物化的定义
“现实风格的设计成果必然属于拟物化,但拟物化设计却不一定属于现实风格。”
在设计领域,拟物化意味着尝试再现那些用户所熟知的事物。遗憾的是这个词往往被从业者们误读与误用。设计师们往往认为拟物化意味着直接从现实世界中复制图像。这里我要强调一点:拟物化设计并不一定要与参考对象保持高度一致!换言之,现实风格的设计成果必然属于拟物化,但拟物化设计却不一定属于现实风格。更进一步来说,扁平化设计也可以符合拟物化标准(但并非必须)。
下面我们就看图说话,让大家更加明确这一概念区分。
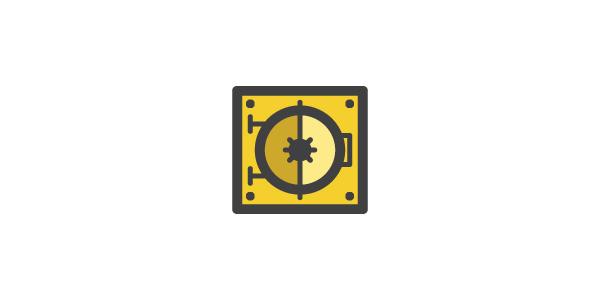
由Alex Volkov设计
大家一定已经注意到,上图以非常真实的设计再现了保险箱图像。这幅图可谓拟物化设计的绝佳范例,因为它试图向我们展示每个人所了解的事物(真实的物理对象,也就是保险箱)。另外,它也可以作为现实风格的参照实例,因为其设计包含了纵深、灯光、阴影、纹理等一切需要考虑的真实因素。
“拟物化试图重现我们所熟悉的事物。”
由Justin Pervorse设计
下面再来看扁平化设计的案例,上图通过简单的线条与清闲的色彩简化了保险箱的物理外观。显然,这一设计已经相当“扁平化”,但其中仍然采用了诸多拟物化元素——因为其思路仍然是希望让用户一望而知其保险箱身份。图中特征鲜明的保险门就是最好的证明。
由Andrew Hesham设计
现在,我们再来看另一套出色的扁平化设计方案。虽然上图没有采用任何拟物化设计元素,但我们仍然可以感受到图标中盾牌与钥匙孔的结合同安全概念之间的密切联系。也就是说,它并没有执着于表现真正的保险箱外观或者闭锁装置,而尝试以更为婉转的隐喻帮助用户了解其作用。总结起来:扁平化设计利用简单元素、几何图形与鲜艳色彩的搭配表达信息,强调方案的简单与清晰特性。
“扁平化设计利用简单元素、几何图形与鲜艳色彩的搭配表达信息,强调方案的简单与清晰特性。”
这只是一般性的解释,不过确实有很多从业人员在谈到“拟物化设计”时、其真正要表达的其实是“现实风格设计”,也就是第一幅图中的例子。而在扁平化设计方面,我们指的是更加简约的二维图形方案。有时候我们也会使用“拟物扁平设计”这样的表达,第二幅图中的保险箱就充分体现出二者相结合所带来的出色效果。
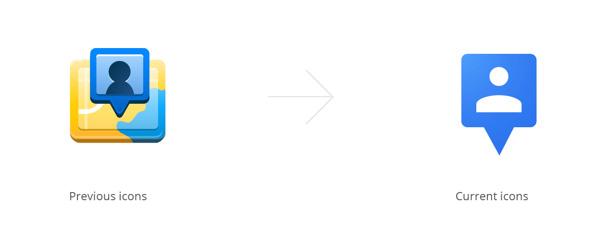
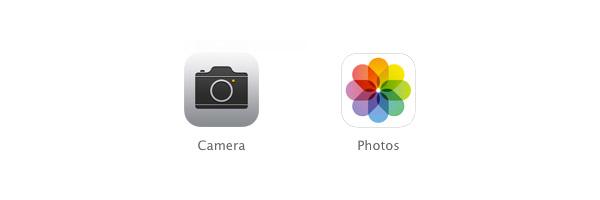
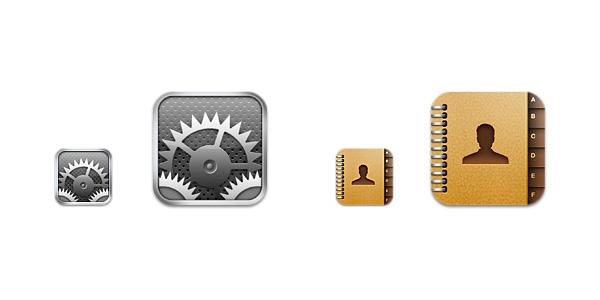
在iOS 7中,苹果公司既尝试了将拟物与扁平加以结合——例如下图左侧的相机图标,也尝试了纯扁平化设计——例如下图右侧的照片图标。另外,新系统中的游戏中心图标也属于纯扁平化方案。
iOS 7图标
#p#
拟物化设计概述
一般情况下,拟物化应用程序设计思路希望软件能拥有与真实世界相符的外观与使用方式。人们往往喜欢把拟物化与苹果联系起来。没错,iCal与某些图标设计充分证明了苹果对拟物设计的出色把握(存在于iOS以前版本中)。
拟物化设计风格通常来说极具挑战,因为现实生活中的事物很难在二维环境下被完美重现。另外,设计师们往往会把现实元素融入拟物设计中以进一步改善视觉效果。设计师面临的最大难题就是要让成品看起来“不错”。一旦决定创建现实风格方案,用户将很容易从设计中发现失误。我们不得不投入大量时间与精力用于为图标或界面设计理想的纹理、阴影、纵深以及色彩。不过拟物化设计对于大龄用户群体非常友善,这些对数字化世界以及数码产品并不熟悉的使用者能从拟物风格中理清使用方法,并通过熟悉的外观与使用感受帮助他们消除抗拒心理。不过话说回来,如今几乎每个人都已经适应了数字化表达方式,而且界面之下掩藏的也往往是同一种数字化操作模式。
扁平化设计概述
扁平化设计强调的是易用性与简洁性。通常情况下,扁平化风格借助简约的线条与鲜艳的色彩来实现信息传递。每当听到设计师讨论扁平化设计这个话题,“用户体验”这个词往往会在他们口中多次出现。可以说大多数人都认为扁平化设计能带来比拟物化设计更好的易用性与使用体验。
以Dieter Rams为代表的一些著名设计师在设计原则中明确指出,扁平化设计(或者被称为‘极简设计’)是实现可持续设计的最佳方式。
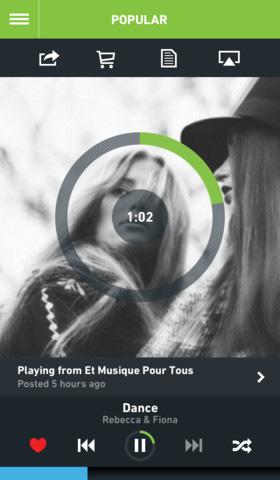
Hype Machine扁平化设计截图
争斗仍在继续?
“设计真理:选择一种个人喜爱的风格,并努力拿出最完美的方案。”
一般来说,讨论扁平化与拟物化设计的文章总结都会变成争辩一场两种风格孰优孰劣的对抗。虽然二者各有自己的专长与局限,但有一条真理足以阐明一切:选择一种个人喜爱的风格,并努力拿出最完美的方案。扁平化设计看起来比拟物化设计简单一些,但拿出优秀的扁平设计方案的难度与拟物方面其实旗鼓相当。设计出平庸的扁平风格成果并不费力,但要让成果广为称道则难上加难。简洁的效果不易达成,精雕细琢也耗时甚长。
总结
即使对普通用户来说,扁平与拟物之间的区别也取决于个人喜好。有些人喜欢拟物风格、另一些人则喜欢扁平风格,更有不少用户对二者都乐于接受。作为设计师,我强烈建议同行们能百花齐放、拿出丰富多彩的设计风格来。相对于揪住冲突不放,我们更应该接纳不同方案间的分歧、使其真正成为提升应用程序使用感受的助力。良好的设计有助于产品在市场中脱颖而出,因此请认真思考哪种路线与自己的思路最为吻合。