目前,除了一些特别简单非联网类应用(比如计算器、闹钟等),几乎所有的应用均是联网应用(比如新闻客户端,微信等等),这些 app 客户端基本都只是负责用户的交互与数据收集与展示,真正的数据和服务均存储在云端。
那移动端究竟如何和后台来交换数据并展示呢?我们打个比喻,其实整个过程跟去烧烤店儿撸串一样一样的。
拿任意一个新闻客户端举例,当用户刷新的那一刻(你萌生了吃烧烤的想法),客户端开始组织数据请求(你开始穿衣洗脸打扮,并思考该去哪一家吃呢),当用户界面开始展示 loading 的时候(这个时候你正走在 “马大姐烧烤店” 的路上),经过几百毫秒的时间,这个时候请求数据已经到了服务器(你已经坐在了马大姐烧烤店的桌子上),服务器开始查看客户端想要请求哪方面的数据,是请求财经频道的,还是请求汽车频道的数据(服务员递来了菜单,问你想吃啥),服务器看懂了客户端的想法开始准备数据(你点了 20 个肉串,10 个大腰子),服务器看到你请求的是汽车频道和财经频道的数据(光着膀子的烤串师傅开始烤这 20 个串和 10 个大腰子),并给回到服务员,服务员一路小跑,将你要的串和腰子递到你的面前,这个时候相当于数据已经传回到了客户端,客户端 loading 消失,你看到了最新的两个频道的数据。
那客户端和服务器之间传输数据的格式是怎么样的呢?
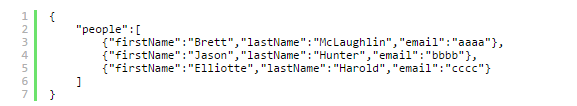
现在流行的做法通常有两种,一种是类似于 PB(Protocol Buffer,Google 定义的一个数据传输协议,以简洁,省流,易用出名)的二进制数据(二进制数据的意思就是你打开这个文件你只能看到 0 和 1 组成的数字串,是没办法和你生活中任何认识的字母联系在一起的)传输,这种格式的好处是包小,重复的字段会被节省。另一种是 JSON(JavaScriptObject Notation),这也是一种轻量级的数据传输格式,就是用一堆中括号把数据组织起来,不像二进制,这种格式是人可读的,并且比较轻巧,所以也有大量的应用场景。下面这段数据就是 JSON 格式,简单解读一下,就是 people 对应了三个人,三个人分别是中括号间的三个花括号中的人。

总结起来,十分简单,移动端提出需求,服务器按要求组织好数据发给你,针对不同的格式,移动端自己解析,展示,完活儿。其实,不止移动端,前端网页和后台,后台和后台之间也是这个道理。至于在传输的过程中都经历了什么,我们找机会再细聊。


































